Wir stellen die Webdesign Farben 2022 vor! Bild © Herold; Quelle: namaw
Auf der London Fashion Week werden u.a. Potpourri, Fragile Sprout und Bubblegum als kommende Frühjahr/Sommer-Trendfarben angegeben1. Ganz ehrlich? Mit den meisten dieser Farbbezeichnungen kann man erstmal nichts anfangen. Aber: Solche Farbtrends gibt es auch für Websites! Welche Webdesign Farben 2022 angesagt sind, erklären wir hier – und zwar in verständlicheren Worten.
Inhaltsverzeichnis
Webdesign Farben 2022
Die Webdesign Trends 2021 haben wir dieses Jahr alle miterlebt.
Doch Trends haben eine Konstante: Sie kommen und gehen. Daher fragen wir uns, was kommendes Jahr in Bezug auf die Farbgestaltung im Web aktuell wird.
Zunächst mal: Dass sich Trends ändern, liegt daran, dass auf technischer Ebene viel passiert und es hier immer wieder Neuerungen gibt. Aber auch die Nutzer bzw. Nutzerinnen und deren Erwartungen spielen hier eine wichtige Rolle.
Allerdings gilt immer die Devise: Man muss auffallen, denn potenzielle Kunden und Kundinnen besuchen täglich viele Websites. Dadurch kann man schnell in der Flut all der anderen Webseiten untergehen. Durch folgende Design Farbtrends im Web stichst du aus der Masse heraus:
Eher helle Farben – aber satt
Was bedeutet das genau?
Gemeint ist hier, dass kräftige, leuchtende, helle und gesättigte Designs und Töne im Trend liegen. Lebendig und aufmerksamkeitserregend ist hier die Devise.

Wirkung
Eine lebendige, leuchtende Color spricht von Spaß und Optimismus und hat dadurch eine sehr positive Wirkung. Nach dem Jahr 2021 und der Corona-Zeit ist das genau das, was wir alle brauchen, oder?
Außerdem bringt sie Dynamik und Helligkeit in die Webseite und begeistert damit den Kunden bzw. die Kundin.
Tipp für die Gestaltung
Die Webdesign-Färbungen können großzügig verwendet werden, sie sollten dabei jedoch das Auge des Betrachters und der Betrachterin nicht überfordern.
Auch bei Websites und Designs, die ansonsten eher minimalistisch aufgebaut sind, machen sich diese Farb-Kolorierungen gut. Der Minimalismus, der auf einfache, unaufdringliche Formen, Bilder und Elemente setzt, und die satten Töne sind also keine Trends, die sich ausschließen.
Juwelen- & Erdtöne
Was bedeutet das genau?
Juwelen-Töne finden ihre Inspiration in Edelsteinen: Saphir, Bernstein und Rubin – sie alle gehören in den Webdesign Farben 2022 zum Trend. Dabei handelt es sich um satte, tiefe und – im Fall der Erdtöne – eher gedämpfte Farben.
Übrigens: Diese Color-Trends werden oft mit goldenen Akzenten versehen/kombiniert. Den Gold-Trend findet man dabei auch im Alltag: Viele Gegenstände (zum Beispiel Teelichthalter) werden mit goldenen Farbtönen bemalt.
Gold gehört damit, zumindest als Akzent-/Beifarbe, auch zu den Webdesign Farben 2022. Und auch im Jahr 2021 war sie sogar schon Trend.

Wirkung
Diese satten und tiefen Töne wirken beruhigend. Sie geben den Websites also eine entspannte Ausstrahlung, die, mit etwas Glück, nicht im Web bleibt, sondern sich auf den Kunden und die Kundin überträgt. Nach 2020 und 2021 auf jeden Fall zu gebrauchen!
Das Gold hingegen ist eine Farbe, die ein bisschen Glamour in das Design bringt. Hier kannst du als Unternehmen frei wählen, ob du auf mattes, metallisches oder leuchtendes Gold setzen willst.
Tipp für die Gestaltung
Satte Farben eignen sich hervorragend als Hintergrund-Colors, aber auch für Animationen und Illustrationen.
Gold sollte als Akzent im Design verwendet werden.
Schwarz/Weiß
Was bedeutet das genau?
Schwarz/Weiß-Designs werden auch als achromatisches Design bezeichnet. Dieses wird unter den Trends im Web wohl beliebter werden als das Retro-Design.
Dieser Trend der Webdesign Farben 2022 geht in Richtung Minimalismus und erinnert an den Dark Mode. Dieser soll, aufgrund der dunklen Farbe, augenschonender sein.
Daher ist wahrscheinlich, dass unter den Trends auch die dunkleren Farbpaletten vorhanden sein werden bzw. die Kombination aus schwarz und weiß.

Wirkung
Achtung, Nostalgie-Alarm. Eine Website, die sich in ihrem Design für schwarz/weiß entschieden hat, nimmt die Website-Besucher:innen mit auf eine Reise in die Vergangenheit. Alte Filme und Cartoons lassen grüßen.
Tipp für die Gestaltung
Möchtest du einen Designer oder eine Designerin damit beauftragen, deine Webseite auf schwarz/weiß umzustellen, solltest du vorher sichergehen, dass dein Branding keine Farbe enthält. Ansonsten: Feel free!
Mono- oder duochromatische Farben
Was bedeutet das genau?
Monochromatisch bedeutet einfarbig, duochromatisch zweifarbig. Das heißt aber nicht, dass das Design schwarz/weiß sein muss. Stattdessen werden die Farbtöne so ausgewählt, dass sie einer (mono) oder zweier (duo) Ursprungsfarbe(n) entstammen. Die jeweiligen Farbtöne ergänzen einander.
Entscheidet man sich zum Beispiel für ein gelbstichiges Rot, kann man in seinem Design sowohl ein helles gelbstichiges Rot verwenden als auch ein dunkles, ein mattes, ein leuchtendes usw. Die ganze Palette dieses Farbtons steht einem frei.

Wirkung
Harmonie und Gelassenheit sind die beiden Begriffe dieses Designs. Es schreit einen nicht so an wie eine Kombination aus mehreren Colors, wodurch sich der/die Verbraucher:in auf das Wichtigste deiner Webseite konzentrieren kann: die Artikel/die Botschaft.
Tipp für die Gestaltung
Mit solchen Farbabstufungen kann man auf den Webseiten gut Muster und Formen erzeugen. Auch der Einbau von Schattierungen hat einen verstärkenden Effekt bei solchen Designs.
Diesen Trend umzusetzen, kann dabei helfen, dass Kunden und Kundinnen die Farbe(n) und ihre Schattierungen irgendwann automatisch mit deiner Marke verbinden.
Farbverläufe/Gradiente
Was bedeutet das genau?
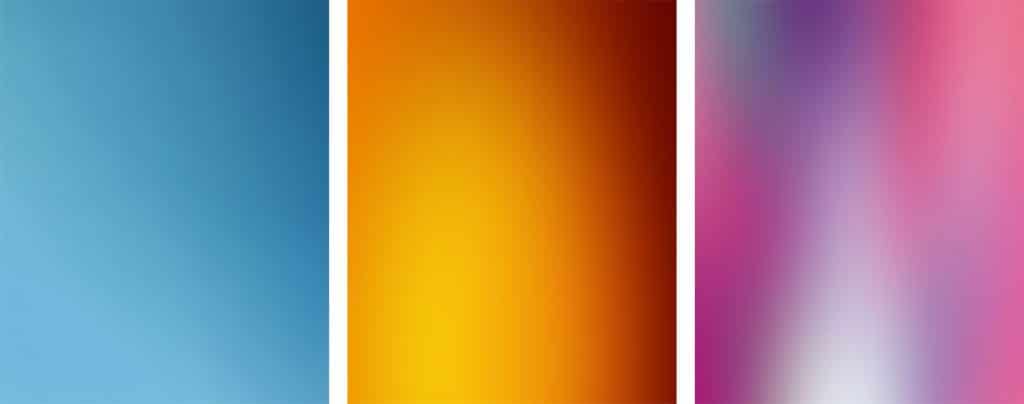
Sie waren mal in, dann wieder out. Und jetzt sind sie zurück! Bei diesem Trend verbindet man zwei oder mehrere Farben/Farbnuancen miteinander. Dabei kann man einerseits hell-dunkel-Verläufe einer Farbnuance erzeugen oder andererseits mehrere unterschiedliche Farben ineinander übergehen lassen.
Bei diesem Trend werden jetzt jedoch keine zu leuchtenden und intensiven Farb-Kolorierungen verwendet.

Wirkung
Dieses Design ist auffällig! Es wirkt lebendig und wird so schnell nicht vergessen.
Gleichzeitig wirkt es kreativ und modern, außerdem kann man eine gewisse Spannung und Dynamik erzeugen.
Tipp für die Gestaltung
Im Web gilt die gleiche Regel wie in der Mode: maximal zwei bis drei Colors miteinander kombinieren. Daher sollten auch Farbverläufe nie mehr Farben enthalten.
Außerdem sollten sie gezielt eingesetzt werden, also so, dass sie nicht überfordernd wirken: CTA-Elemente (Call-to-Action) können beispielsweise durch sie angereichert werden, um die Aufmerksamkeit auf diese zu lenken.
Mit hell-dunkel-Verläufen kann man besondere Bereiche hervorheben, mit einem Übergang von einer Farbe zu einer anderen kann man die Webseite quasi in zwei Bereiche teilen. Ein komplexes Webdesign kann Verläufe ebenso gut integrieren wie ein minimalistisches.
Webdesign Farben 2022 insgesamt: Emotionen lenken
Glaubst du, dass ein grünes Schnitzel schmecken kann? Selbst dann, wenn es nur mit Lebensmittelfarbe angemalt wurde und der Rest gleich ist? Nein? Damit sind wir schon beim nächsten Punkt.
Ein weiterer Trend, der keine Farbe ist, aber mit dem Farbgebrauch zu tun hat, ist die Farbpsychologie. Diese kommt mit Pauken und Trompeten zurück. Und sie sagt: Nutze jede Farbe bewusst! Denn diese beeinflusst unsere Wahrnehmung.
Die Farbpsychologie beschäftigt sich mit der Frage, welche Auswirkungen Farbtöne auf unsere Gefühle und Emotionen haben.
Natürlich sind Farbwahrnehmungen immer auch eine subjektive Angelegenheit: Wer sagt, dass jemand das Geld, das ich sehe, genauso wahrnimmt wie ich? Vielleicht nimmt der andere es matter, strahlender oder farbintensiver wahr.
Doch innerhalb einer Kultur gibt es bestimmte Tendenzen bzw. allgemeine Interpretationen, wenn es um Farbgestaltungen geht. Grün wird beispielsweise oft mit Natur und Nachhaltigkeit verbunden, während Rot eine Warnfarbe ist oder auf Leidenschaft und Energie hindeutet.
Farben sollten also bewusst eingesetzt werden, um bestimmte Gefühle bzw. Assoziationen hervorzurufen.
Webdesign Farben 2022: But… Be yourself!
Natürlich gibt es Farbpräferenzen für bestimmte Themen. Bei „Gesundheit“ und „Finanzen“ erwarten Verbraucher und Verbraucherinnen andere farbliche Kolorierungen als bei „Urlaub“ und „Cocktailbar“. Die Farbwahl sollte also zur gewünschten Aussage und Zielgruppe passen.
Doch eine der wichtigsten Fragen steht über jedem Trend: Passt die Farbe zu mir/meinem Unternehmen? Und auch: Passt sie zu meinen Werten? Authentizität ist hier das Wichtigste.
Du hast Interesse an einer Webseite, die auch farblich zu dir passt?
Oder noch ein paar Fragen?
Dann vereinbare doch einfach unter interesse@herold.at ein kostenloses Beratungsgespräch!
1 Pantone (2021). London Fashion Week Frühjahr/Sommer 2022. https://www.pantone.com/eu/de/artikel/fashion-color-trend-report/london-fashion-week-fruhjahr-sommer-2022 (Stand: 11/2021).
Weitere Artikel