Top 5 Dinge, die eine Website Navigation haben sollte & 3 Sonderfälle

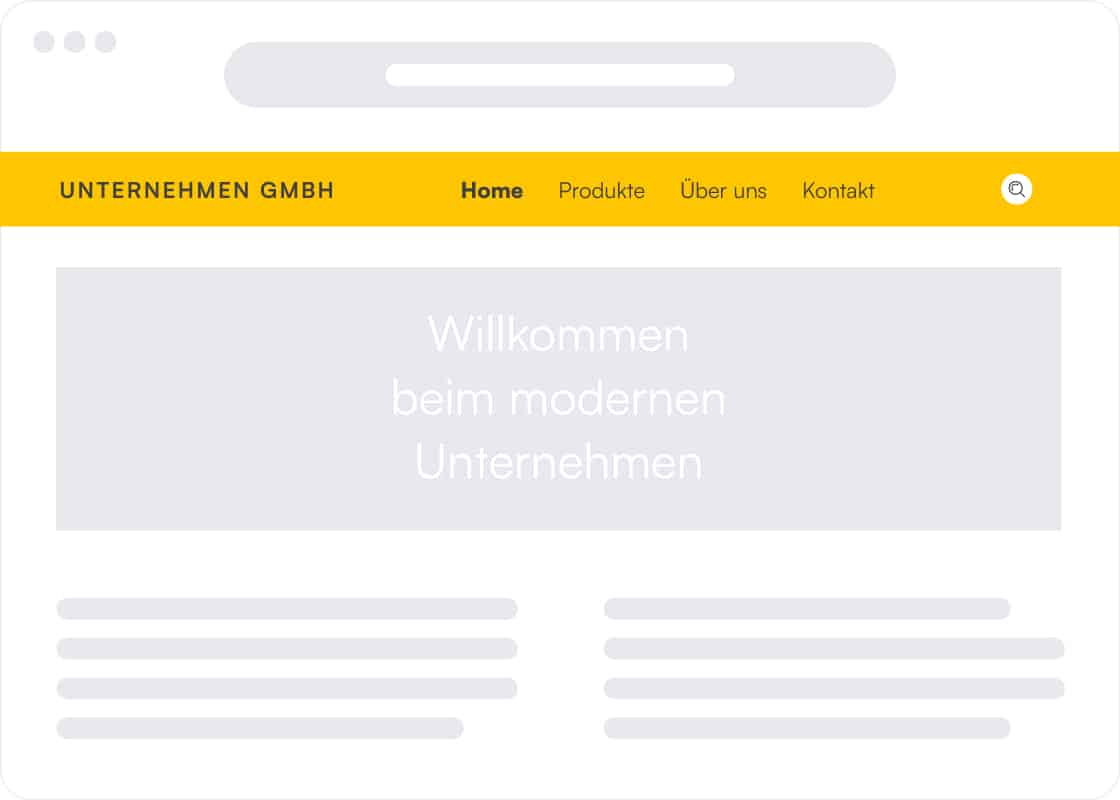
Die Website Navigation sollte klar strukturiert sein. Bild: © Herold; Quelle: Guys Who Shoot
Eine Website Navigation ist entscheidend für das Nutzererlebnis und den Erfolg einer Website. Besonders für KMU ist eine einfache Navigation wichtig, um aus User:innen Kundschaft zu machen. Hier das Wichtigste zum Thema!
Inhaltsverzeichnis
Die Bedeutung einer klaren und intuitiven Website Navigation
Bevor wir genauer darauf eingehen, welche Elemente in der Navigation deiner Website enthalten sein sollten, ist es wichtig, die Bedeutung einer klaren und intuitiven Navigation zu verstehen.
Eine gute Navigation ermöglicht es deinen Besucher:innen, …
- sich problemlos auf der Website zurechtzufinden
- relevante Informationen zu finden
- die Ziele, mit denen sie auf die Website gekommen sind, zu erreichen.
Eine schlecht gestaltete Navigation kann hingegen zu Frustration und einer hohen Absprungrate führen.
Entscheidende Elemente einer Website-Navigation
Hier ist nun eine Liste der wichtigsten Elemente, die in der Navigation deiner Website enthalten sein sollten:
1. Hauptmenü
Das Hauptmenü ist das zentrale Element der Navigation und enthält die wichtigsten Navigationspunkte. In der Regel sollte es am oberen Rand oder in der Seitenleiste der Website platziert werden.
Es sollte eine übersichtliche Struktur haben und die wichtigsten Kategorien oder Seiten der Website enthalten (z. B. „Startseite“, „Über uns“, „Dienstleistungen“, „Produkte“, „Kontakt“ usw.).

Diese genannten wichtigsten Kategorien enthalten dann meist noch Dropdown-Menüs, die weitere Navigationspunkte deiner Website anzeigen. So findet man beispielsweise bei dem Punkt „Produkte“ als Dropdown-Menü die einzelnen, ganz konkreten Produkte (bei uns z. B. SEO, SEA, Werbung auf herold.at usw.).
Dieses Hauptmenü sollte insgesamt leicht erkennbar und zugänglich und auf jeder Seite der Website sichtbar sein.
Vermeide also eine überladene Menüstruktur und halte die Anzahl der Hauptkategorien begrenzt.
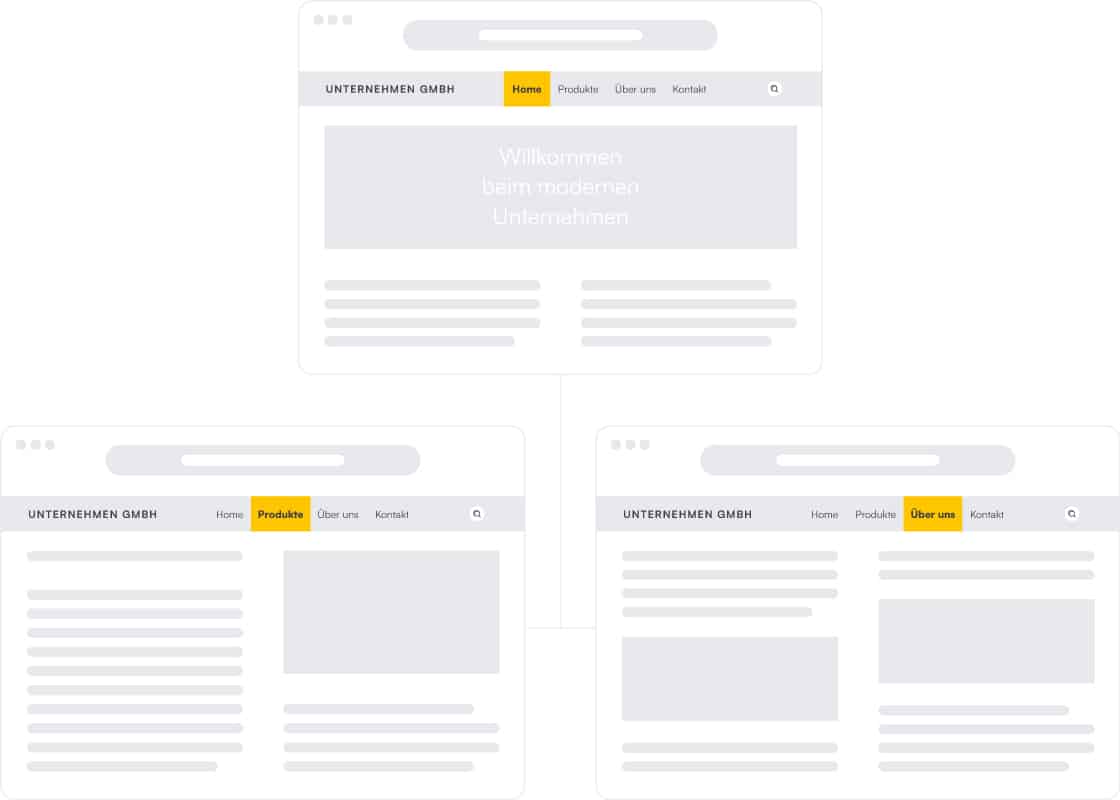
2. Unterseiten
Klickt man im Hauptmenü auf die einzelnen Kategorien, kommt man zu den zugehörigen Unterseiten. Auf diesen erhält man dann detaillierte Informationen zu Produkten, Dienstleistungen, Über uns, Kontakt und anderen relevanten Inhalten.
Diese Unterseiten sollten alles in allem in logischen Unterkategorien organisiert und ebenfalls leicht zugänglich sein.
Hier nun einige Beispiele, was die jeweiligen Unterseiten enthalten sollten:
2.1. Über-uns-Seite
Hier sollten Informationen über das Unternehmen oder die Organisation, die die Website betreibt, sowie die…
- Mission
- Vision
- und Geschichte
bereitgestellt werden. Damit kann Vertrauen aufgebaut werden.
2.2. Dienstleistungen/Produkte
Wenn es sich um eine Geschäftswebsite handelt, sollten hier die angebotenen Dienstleistungen oder Produkte aufgelistet sein und ausführlich beschrieben werden.
Wenn es mehrere Dienstleistungen oder Produkte gibt, kann die Seite in Unterkategorien unterteilt sein.
2.3. Kontakt
Auf der Kontaktseite finden Besucher und Besucherinnen Informationen dahingehend, wie sie das Unternehmen erreichen können (z. B. Adresse, Telefonnummer, E-Mail oder Kontaktformular).
2.4. Blog
Wenn die Website einen Blog hat, sollte ein Link zur Blog-Seite in der Navigation enthalten sein.
Diese Seite enthält eine Liste der neuesten Blog-Beiträge zu Themen, die zum Unternehmen und dessen Kund:innen passen.
3. Startseite
Ein Link zur Startseite – auch oft „Home“ genannt – ermöglicht es den Besuchern und Besucherinnen, jederzeit von jeder Seite der Website aus zur Hauptseite der Website zurückzukehren.
Der Link zur Startseite sollte das Website-Logo oder den Seitentitel enthalten.

4. FAQ (Häufig gestellte Fragen)
Eine Seite mit häufig gestellten Fragen und ihren Antworten kann den Besucher:innen helfen, schnell Antworten auf ihre und gängige Fragen zu finden und so Zeit zu sparen.
5. Suchfunktion
Eine Suchfunktion ist ein wertvolles Element jeder Website-Navigation und erleichtert es Besucher:innen, bestimmte Inhalte gezielt und schnell zu finden. Ganz besonders wichtig ist eine solche Funktion natürlich bei einem Online-Shop.
Stell in jedem Fall sicher, dass die Suchfunktion prominent platziert ist und gut sichtbar ist.
Weitere Punkte der Website Navigation in Sonderfällen
Zusätzlich gibt es auch spezielle Situationen und Fälle, die eine erweiterte Herangehensweise erfordern. Unter bestimmten Umständen sollten also auch die folgenden weiteren Punkte in die Website-Navigation eingebaut werden.
1. Call-to-Action-Button für einen Download
Wenn du ein digitales Produkt zum Download anbietest (eBook, Software etc.), solltest du in deine Website-Navigation auch einen klaren Call-to-Action (CTA) für den direkten Download des Produkts einbinden.
Das optimiert die Nutzererfahrung und steigert die Konversionsrate, denn ein solcher CTA zieht die Aufmerksamkeit der Besucher:innen sofort auf sich und erleichtert ihnen den Zugriff auf das gewünschte Produkt.
Dies beschleunigt den Download-Prozess erheblich und minimiert mögliche Ablenkungen oder Hindernisse, die die Benutzer und Benutzerinnen daran hindern könnten, dein Produkt schnell zu erhalten.
Es vermittelt den Besucher:innen außerdem das Gefühl, dass sie auf deiner Website schnell und unkompliziert das gewünschte Produkt erhalten können.
2. Anmelde-/Registrierungsbereich
Wenn deine Website einen Benutzerbereich hat, sollten in der Navigation Schaltflächen zur Anmeldung oder Registrierung bereitgestellt werden.
Auch dies kann in Form eines CTAs erfolgen und erhöht wieder das Benutzererlebnis.
3. Sprachauswahl
Wenn deine Zielgruppe international ist oder du in verschiedenen Ländern tätig bist, kann eine Sprachauswahl in der Navigation sinnvoll sein. Dies ermöglicht es den Interessent:innen, deine Website in der bevorzugten Sprache zu nutzen.
Dafür kannst du einfach eine Schaltfläche für die Sprachauswahl in der Nähe der Hauptnavigation platzieren.
Fazit: Mit der richtigen Website Navigation zum Erfolg
Eine gut gestaltete Navigation ist entscheidend für den Erfolg einer Website. Sie hilft Besucher:innen, relevante Informationen schnell zu finden, fördert das Nutzererlebnis und erhöht die Wahrscheinlichkeit von Conversions.
Indem du Hauptmenü, Unterseiten, Suchfunktion und Co. berücksichtigst, kannst du eine benutzerfreundliche, intuitiv gestaltete und effektive Navigation schaffen.
Weitere Artikel

Eine Website ist mehr als nur eine Darstellungsplattform. Denn sie kann dir helfen, wirtschaftliche Erträge […]

Du willst Social Media auf deiner Website einbinden? Dann zeigen wir dir hier alle Optionen, […]

Ein Content Management System macht es auch Laien möglich, Inhalte für die eigene Webseite zu erstellen und bearbeiten. Welches CMS System das Richtige ist, verrät unser Überblick!
