Top 20: Die besten Schriftarten für Websites

Die Schriftart entscheidet nicht zuletzt darüber, wie deine Website auf deine User wirkt. Sie sollte also gut überlegt sein und zu deiner Unternehmensphilosophie passen. Bild: © Herold
Die Wahl der richtigen Schriftart ist entscheidend für deine Website. Denn jede Schriftart hat ihre eigene Wirkung und ihren passenden Kontext. Um dir die Auswahl zu erleichtern, stellen wir dir hier die Top 20 der besten Schriftarten für Websites vor!
Inhaltsverzeichnis
Top 20: Comic Sans
Die Schrift Comic Sans ist eine ungezwungene, humorvolle Schriftart, die für ihre verspielte Ästhetik bekannt ist. Obwohl sie oft kritisiert wird und in Designer-Kreisen als verpönt gilt, kann sie in bestimmten Kontexten charmant und einladend wirken.
Besonders geeignet für: informelle Websites oder kinderorientierte Inhalte

Top 19: Baskerville
Der Font Baskerville ist eine elegante Serifenschriftart, die für ihren klassischen Anmut und ihre Lesbarkeit bekannt ist. Sie eignet sich gut für Websites, die einen raffinierten und zugleich zeitlosen Look anstreben.
Besonders geeignet für: längere Textpassagen wie Artikel und Blogposts

Top 18: Impact
Die Schriftart Impact ist eine kühne und markante Sans-Serif-Schriftart, die für ihre hohe Schärfe und ihre gute Lesbarkeit aus der Ferne bekannt ist. Sie eignet sich gut für Websites, die eine starke visuelle Wirkung und eine betonte Typografie suchen.
Besonders geeignet für: Überschriften und kurze Textpassagen

Top 17: Century Gothic
Century Gothic, eine moderne Schriftart, ist für ihre klare Linienführung und ihre Leserlichkeit bekannt. Sie eignet sich daher gut für Websites, die einen sauberen und zeitgemäßen Look anstreben.
Besonders geeignet für: Überschriften und kurze Textpassagen

Top 16: Cambria
Die Schrift Cambria ist eine besonders elegante Serifenschriftart (also mit kurzen Strichen an den Enden der Buchstaben), die für ihre harmonischen Proportionen und vor allem für ihre gute Lesbarkeit bekannt ist. Aus diesem Grund eignet sie sich ideal für Websites, die einen professionellen und anspruchsvollen Look anstreben.
Besonders geeignet für: Textpassagen und längere Artikel

Top 15: Courier New
Der Font Courier New ist eine sogenannte „monospaced“, also nichtproportionale, Schriftart, die für ihre gleichmäßigen Zeichenabstände und ihre Lesbarkeit auf Bildschirmen bekannt ist. Sie wirkt somit besonders gut bei Websites, die einen technischen oder maschinellen Look anstreben.
Besonders geeignet für: Codebeispiele oder technische Dokumentationen

Top 14: Tahoma
Tahoma ist eine Schriftart, die klare Linien hat und sehr gut auf Bildschirmen zu lesen ist. Websites, die eine einfache und gut lesbare Typografie benötigen, können bedenkenlos auf Tahoma setzen.
Besonders geeignet für: Mobile Responsive Webdesign

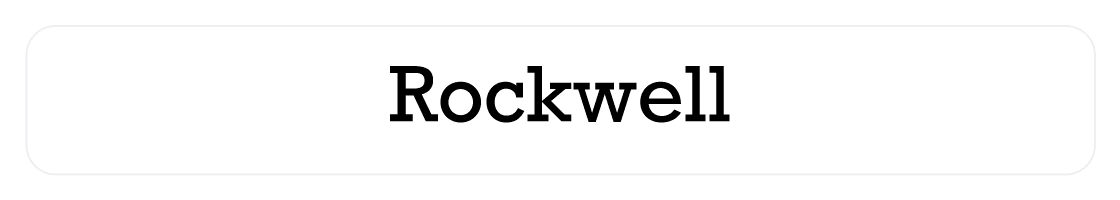
Top 13: Rockwell
Die Schriftart Rockwell ist eine eher markante Serifenschriftart, die für ihre kraftvolle und doch elegante Ästhetik bekannt ist. Sie sollte in Erwägung gezogen werden für Websites, die eine starke visuelle Präsenz und eine betonte Typografie wünschen.
Besonders geeignet für: Überschriften und kurze Textpassagen

Top 12: Helvetica
Der Font Helvetica ist eine durch und durch zeitlose Schriftart ohne Serifen und ist geradezu das Paradebeispiel für eine einfache und leserliche Schrift. Sie eignet sich hervorragend für Websites, die auf einen „clean look“ und ein modernes Erscheinungsbild abzielen.
Besonders geeignet für: Aufgrund ihrer neutralen Wirkung passt Helvetica zu einer Vielzahl von Designstilen.

Top 11: Georgia
Die Schrift Georgia ist eine klassische Serifenschriftart, die speziell für die Verwendung im Web entwickelt wurde. Ihre saubere Linienführung und die gute Lesbarkeit machen sie zu einer ausgezeichneten Wahl für Websites, die einen klassischen und eleganten Look anstreben.
Besonders geeignet für: Textpassagen

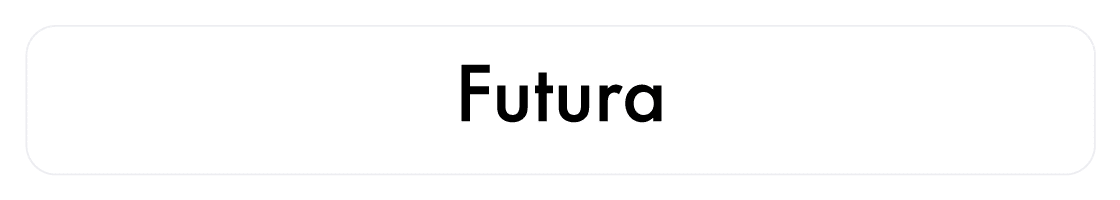
Top 10: Futura
Futura stellt eine geometrische Schriftart dar, die für ihre moderne und kühne Ästhetik bekannt ist. Wie der Name bereits verrät, ist sie eher für Websites, die ein futuristisches oder avantgardistisches Design haben möchten.
Besonders geeignet für: Überschriften und kurze Textpassagen

Top 9: Palatino
Bei der Schriftart Palatino handelt es sich um eine elegante Serifenschriftart, die sich vor allem durch ihre harmonischen Proportionen und ihre Lesbarkeit auszeichnet. Sie verleiht Websites einen klassischen und anspruchsvollen Look.
Besonders geeignet für: Headlines und längere Textabschnitte

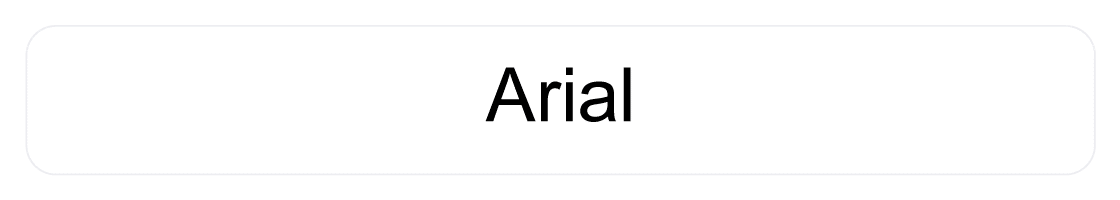
Top 8: Arial
Das allseits bekannte Arial ist eine weit verbreitete Schriftart. Sie ist für ihre Klarheit und dementsprechend für ihre gute Lesbarkeit auf Bildschirmen bekannt ist. Sie eignet sich gut für Websites, die eine klare und unkomplizierte Typografie bevorzugen.
Besonders geeignet für: Aufgrund ihrer neutralen Wirkung passt Arial zu einer Vielzahl von Designstilen.

Top 7: Gill Sans
Die Schriftart Gill Sans ist als moderne Sans-Serif-Schriftart für ihre freundliche und einladende Wirkung bekannt. Sie eignet sich daher gut für Websites, die einen modernen und zugleich zugänglichen Look anstreben.
Besonders geeignet für: Überschriften und kurze Textpassagen

Top 6: Garamond
Garamond ist eine klassische Serifenschriftart, die für Eleganz steht. Sie wird insbesondere für ihre traditionellen Proportionen geschätzt. Geeignet ist sie daher für Websites, die einen smarten, stilvollen sowie zeitlosen Look anstreben.
Besonders geeignet für: längere Textpassagen und ganze Artikel

Top 5: Verdana
Die Sans-Serif-Schriftart Verdana wurde speziell für die Verwendung auf Bildschirmen entwickelt. Sie ist also geradezu prädestiniert für den Gebrauch auf Websites. Ihre Linearität und ihre visuelle Eingängigkeit machen sie zu einer beliebten Wahl für Websites, die eine einfache und gut lesbare Typografie benötigen.
Besonders geeignet für: längere Textpassagen und ganze Artikel

Top 4: Times New Roman
Die wohl bekannteste Schrift Times New Roman ist eine Serifenschriftart, die für ihre klassische Eleganz und ihre besonders hohe Lesbarkeit bekannt ist. Sie eignet sich gut für Websites, die einen traditionellen und seriösen Look anstreben.
Besonders geeignet für: lange Texte wie Artikel und Blogposts

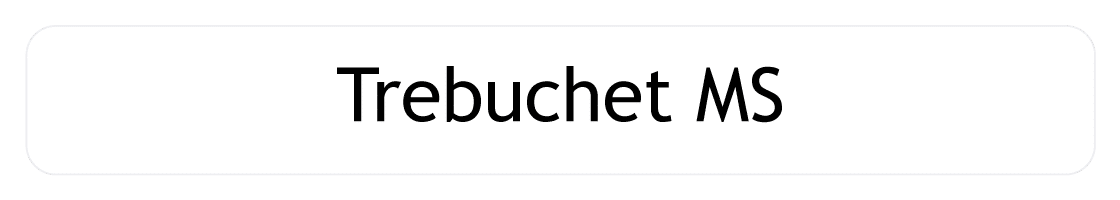
Top 3: Trebuchet MS
Trebuchet MS ist eine Schriftart, die für ihre klaren Linien und ihre moderne Ausstrahlung bekannt ist. Sie eignet sich gut für Websites, die einen sauberen und zeitgemäßen Look anstreben.
Besonders geeignet für: Überschriften und kurze Textpassagen

Top 2: Roboto
Der Font Roboto ist eine moderne Sans-Serif-Schriftart, die für ihre Vielseitigkeit und ihre ausgezeichnete Lesbarkeit auf Bildschirmen bekannt ist. Sie eignet sich gut für Websites, die einen zeitgemäßen und ansprechenden Look anstreben.
Besonders geeignet für: Mobile Responsive Webdesign

Top 1: Open Sans
Open Sans ist eine weit verbreitete Schriftart, die für ihre klaren Linien, ihre gute Lesbarkeit und ihre ausgezeichnete Kompatibilität mit verschiedenen Bildschirmgrößen bekannt ist. Sie eignet sich perfekt für Websites aller Art und ist besonders beliebt bei Webdesignern und Webdesignerinnen auf der ganzen Welt.
Besonders geeignet für: Kann man nichts mit falsch machen.

Weitere Artikel

Ein durchdachtes Corporate Design ist für jede Website von entscheidender Bedeutung, um einen bleibenden Eindruck […]

Ist eine Website zu langsam, springen die meisten User:innen direkt wieder ab. Deshalb zeigen wir […]

