Mobile Responsive Webdesign: Vorteile & Nachteile zusammengefasst

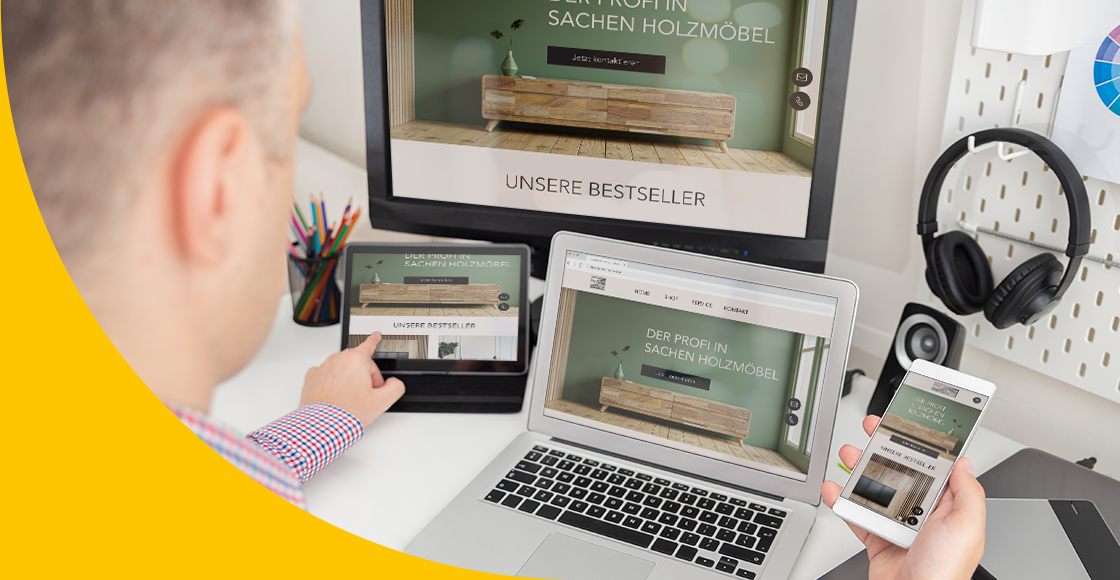
Das Responsive Design macht Ihre Website in voller Breite fit für jedes Endgerät. Adobe Stock, (c) WDnet Studio
Vor Jahren war „Mobile Responsive Webdesign“ neu. Heute kennen es die meisten Website-Betreibenden. Doch was steckt wirklich dahinter? Erfahre hier, warum es „State-of-the-Art“ ist, worin dir Vor- und Nachteile bestehen und warum du unbedingt darauf setzten solltest.
Inhaltsverzeichnis
Responsive Website – was ist responsives Webdesign?
Für alle die diesen Begriff noch nie gehört haben: Responsive Websites passen sich an das jeweilige Nutzergerät an. Es ist also egal, ob jemand mit dem Smartphone, dem Tablet oder dem Laptop auf deiner Website landet, denn die Schriftgrößen, Videos und sonstigen wichtigen Elemente auf einer responsive Website passen sich in ihrer Größe und Positionierung automatisch an das jeweilige Endgerät an. Es gibt beim responsive Design auch tatsächlich nur eine Version, deren Code, abhängig von der Bildschirmgröße unterschiedlich gerendert wird.
Warum ist Responsive Webdesign so gefragt?
Seit Einführung der Smartphones hat sich die Internetnutzung immer stärker von Computern auf Mobilgeräte wie Smartphones und Tablets verlagert. Handyfreundliche Schriftmaße und Elementgrößen auf der Website rückten plötzlich in den Fokus von Designer und Designerinnen. Um die Benutzerfreundlichkeit zu gewährleisten, stehen Webdesigner seither vor der großen Herausforderung, ein passendes und möglichst dynamisches Design für beide Anwendungsfälle und alle Nutzungsszenarien zu entwickeln.
Da die Ansicht einer Website nicht nur zwischen der unfassbaren Vielzahl an unterschiedlichen Devices und Viewports laufend wechselt, sondern ohnehin jedes mobile Endgerät zwischen Querformat und Hochformat switchen kann, musste ein reagierendes Design entwickelt werden. Dies war die Geburtsstunde des responsive Webdesigns, das sich seither zu einer enorm wichtigen Website-Technologie entwickelte.
Warum hat sich Responsive Webdesign durchgesetzt?
In den 90er Jahren wurde das Internet vorwiegend per Computer genutzt. Sämtliche Websites der späten 90er wurden also an die Bedürfnisse von Stand-PCs bzw. den Anzeigebereich von ihren Bildschirmen angepasst. Obwohl der amerikanische Hersteller IBM mit dem IBM Simon bereits 1994 das erste Touchscreen Handy entwickelte, setzte sich die Smartphone-Technologie erst 2007, mit der Einführung des Apple iPhone durch. Damit verbunden stieg ab 2007 auch die Zahl der Internet-Nutzenden rasant an. Seit einigen Jahren sind mehr als die Hälfte der Internet-Nutzenden per mobilem Endgerät im Netz unterwegs ist, weshalb mobiltaugliche und möglichst anpassungsfähige Websites immer gefragter wurden.
Spätestens als Google im April 2015 „Mobile Friendliness“ zu einem offiziellen Google Rankingfaktor machte, wurden mobiloptimierte (zumeist responsive) Websites praktisch zur Norm. Google empfiehlt Responsive Webdesign sogar ausdrücklich, zur Optimierung der mobilen Version einer Website.
Welche Webdesign Ansätze gibt es für Responsive Websites?
Im Grunde gibt es drei leicht verschiedene Ansätze um ein dynamisches Webdesign sowohl für große Bildschirme und kleine Touchscreens zu entwickeln: Klassisches Webdesign, Mobile First Webdesign und Progressive Enhancement.
- Klassisches Webdesign: Beim klassischen Ansatz wird die Website für den großen Bildschirm konzipiert und anschließend werden responsive Erweiterungen durchgeführt.
- Mobile First: Bei diesem Ansatz wird die Funktionalität der Website für mobile Geräte konzipiert und anschließend für größere Bildschirme erweitert.
- Progressive Enhancement: Bei dieser Webentwicklung steht die Barrierefreiheit, semantische Auszeichnung und Trennung von Information und Darstellung im Vordergrund. Ziel ist es, eine Website auch für ältere Mobilgeräte und ältere Browser-Versionen bedienbar und nutzbar zu machen.
Anmerkung: Der Mobile First Ansatz setzt sich seit einigen Jahren immer mehr durch. Optisch erzielt das klassische Webdesign zwar genau die gleichen Resultate, beim Mobile First Ansatz ist aber das Stylesheet deutlich kürzer, womit die Ladezeit erheblich reduziert werden kann.
Wie funktioniert responsive Design?
Das Responsive Design stellt die technischen Voraussetzungen für ein anpassungsfähiges Website-Layout zur Verfügung. Dabei ist völlig unerheblich ob die Ansicht der Webseite via Desktop, iPad oder Samsung Galaxy Smartphone erfolgt.
Damit das gelingt, wird eine responsive Website mit HTML5 und CSS3 programmiert. In diesen Auszeichnungssprachen stehen Media Queries zur Verfügung, mit denen konkrete Informationen über das Endgerät erfragt werden können. Dazu gehören Eigenschaften wie Displaygröße, Auflösung und Format. Aber auch Funktionalitäten des Endgeräts, wie beispielsweise dessen Eingabemöglichkeiten, können auf diese Weise ermittelt werden.
Wie erkenne ich ob meine Website ein Responsive Design hat?
Wenn du schnell testen willst, ob deine Website über ein Responsive Design verfügt bzw. funktioniert, genügt es, die Größe deines Browserfensters zu verändern, sobald du auf deiner Website bist. Wenn sich die Anordnung der Elemente im Browserfenster verändert, kannst du davon ausgehen, dass deine Website responsiv ist.
Anmerkung: Responsives Design bedeutet aber nicht nur, dass die Inhalte in Relation zum kleineren Sichtfenster dargestellt werden, sondern vor allem, dass sich die Anordnung der einzelnen Elemente (zum Beispiel Headerbild, Navigation usw.) sinnvoll an das jeweilige Endgerät anpassen.
Zusatztipp: Es gibt einen Google-Test, mit dem du kostenlos überprüfen kannst, ob deine Website mobilfreundlich ist.
Wie verändert sich die Optik der Website beim Responsive Design?
Im Wesentlichen verschieben sich beim Responsive Design einzelne Elemente je nach Größe des Viewports. Während die Inhalte und Funktionen auf der Webseite gleich bleiben, ändert sich also deren Anordnung. Aus Sicht eines Webdesigners bedeutet das, dass der HTML-Code gleich bleibt, aber andere CSS-Eigenschaften zur Anwendung kommen.
Nachteile & Probleme des Responsive Designs
Das Responsive Design hat selbstverständlich nicht nur Vorteile – das wäre schließlich auch zu schön um wahr zu sein. Auch wenn die Vorteile meist klar überwiegen, wollen wir an dieser Stelle auf ein paar Schwierigkeiten und Probleme eingehen, die durch das responsive Design auftreten können.
Problem #1: Responsive Design muss gut durchdacht sein
Wenn man die optimale Usability (= bestmögliche Nutzererlebnis) für seine Kundschaft möchte, sollte das responsive Design gut durchdacht sein. Irgendwelche Schnelllösungen mit einem Automatismus oder gar nicht mit einem vorgefertigten „responsive Template“ gehen nur in den seltensten Fällen gut.
Da die Bedürfnisse des Users je nach Endgerät sehr unterschiedlich ausfallen, sollte das responsive Design so gestaltet sein, dass sowohl Desktop- als auch Smartphone-Nutzende auf ihre Kosten kommen. Diesen Spagat zu schaffen ist die große Kunst eines nutzerfreundlichen Responsive Designs.
Problem #2: Schlechte Kompatibilität mit manchen Browsern
Wer sich für eine responsive Website entscheidet, sollte sich bewusst machen, dass es nicht nur unterschiedliche Devices (also Ausgabegeräte) gibt, sondern auch unterschiedliche Browser (z. B. Mozilla Firefox, Google Chrome, Apple Safari, Opera sowie Microsoft Edge und Internet Explorer). Dabei kommt es häufig zu Kompatibilitätsproblemen. Da es bei Browsern höchst individuelle Vorlieben gibt, muss man bei der Entwicklung des Designs auch auf sämtliche gängigen Browser Rücksicht nehmen und die Layouts und Funktionen für all diese Browser gründlich testen.
Das bedeutet für dich: Ein gewisses Restrisiko, dass deine Website nicht allen Usern korrekt angezeigt wird, besteht leider. Vor allem dann, wenn du keinen Entwicklungsaufwand bezahlen möchtest und deshalb auf vorgefertigte Templates zurückgreifst.
Tipp: Auf dieser Website kannst du nachschlagen, welche Funktionen von welchem Browser derzeit unterstützt werden.
Problem #3: Schlechtes Responsive Design beeinflusst die Ladezeit
Eine schnelle Website – also eine möglichst kurze Ladezeit – ist nicht nur ein wichtiger Google Rankingfaktor, der dazu beiträgt das Google Ranking zu verbessern, sondern auch wichtig, wenn es darum geht potenzielle Kundschaft zu gewinnen. Denn schließlich leben wir in einer Zeit, in der die meisten Inhalte möglichst rasch und unkompliziert zugänglich sind. Lange Ladezeiten wirken für User also unattraktiv und führen im schlimmsten Fall dazu, dass ungeduldige Internetnutzende die Website gleich wieder verlassen.
Schlecht gemachtes responsive Design kann aber – vor allem in Kombination mit zu großen Bilddateien – genau zu diesen langen Ladezeiten führen. Vor allem „Fertig-Themes“ müssen zahlreiche unterschiedliche Anforderungen abdecken um möglichst flexibel verwendbar zu sein. Genau diese größere Flexibilität sorgt aber für Unmengen an Code, die wiederum zu Lasten der Performance bzw. Ladezeit gehen.
Warum responsive Websites trotzdem State of the Art sind
Trotz der genannten Nachteile sind Responsive Websites seit einigen Jahren State of the Art, woran sich so schnell auch nichts ändern wird. Denn die Vorteile überwiegen ganz deutlich und die wenigen Nachteile können von einer guten Webdesign-Agentur ausgemerzt werden. Folgende Vorteile sind zu nennen:
- 1.preiswert: Das Responsive Design macht die Entwicklung einer zusätzlichen mobilen Website unnötig, wodurch Kosten gespart werden.
- 2.zeitsparend: Es muss immer nur eine einzige Website mit Content befüllt werden.
- 3.eindeutige URL: Eine responsive Website hat nur eine einzige URL, während eigens angefertigte mobile Website-Versionen immer eine zusätzliche URL erzeugen. Das bedeutet, dass es in diesem Falle zwei URLs für deine Website gibt. Das kann zu Verwirrung führen – insbesondere dann, wenn die mobile-URL via Smartphone geteilt und am Desktop abgerufen wird. Außerdem zeigt Google immer nur eine der beiden URLs in den SERPs an. Welche das ist, ist dann meist eher Zufall.
- 4.benutzerfreundlich: Das Responsive Webdesign sorgt dafür, dass die Website-Inhalte auf jedem Endgerät optimal dargestellt werden. Dies trägt zu einer positiven User Experience bei und erhöht die Verweildauer auf der Webseite (ebenfalls ein wichtiger Google Ranking-Faktor). Außerdem ist das Responsive Design der erste Schritt zu einer barrierefreien Website.
- 5.von Google gefördert: Google empfiehlt die Verwendung von Responsive Webdesign ausdrücklich, seit Google die Privilegien für Accelerated Mobile Pages (AMP) eingestellt hat. Ein responsive Webdesign zu verwenden ist also auch Teil der Suchmaschinenoptimierung.
Suchmaschinenoptimiertes Webdesign: Responsive Design
Aus SEO-Sicht lohnt sich die Entwicklung einer Responsive Website, denn gut gemachtes Responsive Webdesign erhöht im Normalfall die User Experience. Damit verbunden erhöht sich die Verweildauer der Besucher und Besucherinnen, was sich wiederum positiv auf das Ranking der Seite auswirken kann – darauf deuten zumindest die kürzlich veröffentlichten Yandex-Leaks hin. Auch die Bounce Rate (= Absprungrate) kann durch eine anpassungsfähige Darstellungsform gesenkt werden, da die Webuser besser mit der Website interagieren können.
Fazit: Responsive Webdesign = suchmaschinenoptimiertes Webdesign.
Responsive Design erstellen – wie geht das?
Zuallererst einmal: nicht als DIY-Projekt! Denn selbst, wenn du dich mit flexiblen Bildern, Media Queries und CSS (= Cascading Style Sheets) auskennst, reicht das noch nicht für eine responsive Webseite, die schnell genug lädt. Hierfür sind häufig auch serverseitige Optimierungen notwendig. Technisch gesehen erfolgt die Umsetzung mit sogenannten Media Queries („Medienabfragen“) – einer Funktion der Stylesheet-Sprache CSS3. Diese Media-Queries werden im CSS-File platziert.
Eine große Herausforderung stellt zudem die Websitegröße dar, denn viele Webseiten haben heute eine Größe von rund 2 MB oder sogar mehr. Und je größer eine Webseite ist, desto schwieriger ist es, sie responsive zu machen. Auch im Hinblick darauf, dass laufend neue mobile Devices erscheinen und entsprechende Layouts nachgearbeitet werden müssen, solltest du Aufgabe erfahrenen Webdesignern überlassen.
Responsive Design: Wichtige Grundlagen
Welche Kriterien muss ein responsives Design erfüllen, damit die Website auf allen Endgeräten optimal dargestellt wird und damit die Absprungraten sinken? Und welche Veränderungen braucht es, um die Webseite von statisch auf dynamisch zu bringen?
1. Breakpoints
Bei anpassungsfähigen Websites kommt den sogenannten Breakpoints eine bedeutende Rolle zu. Breakpoints sind jene Stellen einer Website, ab denen das Layout einen Umbruch erhält. Beispielsweise kann mittels CSS erreicht werden, dass ein vierspaltiges Layout ab einer bestimmten Breite (also sobald der Breakpoint überschritten wird) zu einem Layout mit zwei Spalten geändert wird.
Wo man diese Breakpoints setzt, ist eine der wichtigen Fragen anpassungsfähigen Website. Folgende Methoden stehen zu Verfügung:
- Adaptive Layout: Ein Adaptive Layout ist ein für verschiedene Displaygrößen optimiertes Web-Layout. Diese Lösung ist nicht perfekt, aber durchaus verbreitet. Der Kern des Adaptive Layouts ist ein starres Gestaltungsraster in Kombination mit Media Queries.
- Nachteil: Es ist nicht für alle Displaygrößen optimiert.
- Responsive Layout: Das Responsive Layout arbeitet mit einem flüssigen Gestaltungsraster (Grid) in Kombination mit Media Queries. Dabei wird nicht gezielt für einen bestimmten Viewport optimiert, sondern das Design so gewählt, dass sich die Website immer optimal an den Inhalt anpasst.
- Nachteil: Responsive Layout arbeitet mit deutlich mehr Breakpoints bzw. Media Queries und verlangsamt dadurch die Ladezeit ein bisschen. Außerdem ist die Umsetzung zeitintensiver.
2. Dynamische Schriftgrößen
Bei den Schriftgrößen arbeitest du im Responsive Design oft mit Prozentwerten. Das ist auch vollkommen logisch, denn Headlines und Fließtexte sehen am Desktop vollkommen anders aus als am Tablet oder Smartphone und müssen je nach Displaygröße unterschiedlich skaliert werden.
Eine andere beliebte Möglichkeit um Schriftgrößen dynamisch zu halten, ist die Angabe der Schriftgrößen in rem oder em. Denn em und rem beziehen sich immer auf den nächsthöheren Container.
Grundsätzlich gilt aber: Verpacke sämtliche Infos so, dass sie auch auf kleinstem Raum gut zu lesen und gut zu verstehen sind. Ob deine Texte auch mobil gut lesbar sind, solltest du grundsätzlich direkt auf dem jeweiligen Gerät überprüfen.
Tipp: Denk‘ auch bei der Content-Erstellung immer daran, dass die Inhalte sowohl auf Displays mit einer großen Bildschirmbreite als auch auf dem schmalen Smartphone gut aussehen sollten. Vermeide also lange Headlines, denn auch wenn die Schriftgröße durch das responsive Design kleiner wird, gehen lange Überschriften über mehrere Zeilen.
3. Flexible Bildgrößen durch srcset und sizes
Bilder sind im responsiven Webdesign ein zweischneidiges Schwert. Der User erwartet nämlich, dass sie sowohl schnell laden als auch hochauflösend sind – und das bei mobilem Internet, was eine weitere Herausforderung darstellt. Es gibt eine Reihe von Plugins (zum Beispiel Adaptive Images), die Grafik und/oder Bilder entsprechend der jeweiligen Bildschirmgröße laden. Eine andere Möglichkeit ist es, jedes Bild in verschiedenen Größen direkt am Server zu hinterlegen und die img-Tags mit den Attributen srcset und sizes zu bestücken. Denn sie sind der Schlüssel zu responsiven Bildern: srcset listet alternative Bildgrößen als Set von Bildern, unter denen der Browser ein Bild aussuchen kann, während sizes die Bedingungen setzt, zu denen der Browser das Bild aussucht, z. B. nach Größe und Ausrichtung des Viewports.

Responsive Webdesign von Herold
Dir schwirrt vor Grids, Pixelwerten und Media Queries bereits der Kopf? CSS3 lässt sich doch nicht von heute auf morgen lernen? Keine Schande, denn Webdesign ist alles andere als einfach. Das ist auch der Grund dafür, dass es Agenturen gibt, die sich darauf spezialisiert haben. Wenn du sichergehen möchtest, dass deine Website für sämtliche mobile Endgeräte optimiert ist, sollten du dich über Herold Websites informieren.
Herold ist derzeit der größte Website-Anbieter im KMU-Segment und hat weit mehr als 25.000 österreichische Webseiten realisiert. Unsere Websites zeichnen sich vor allem durch folgende Punkte aus:
- Responsivität
- SSL-Zertifikat
- schnelle Ladezeiten
Ein weiterer Pluspunkt: Laufende Updates der Software selbst sowie der Firewall sorgen zusätzlich für die Sicherheit deiner Daten. Über die Kosten informieren wir dich gerne auf unserer Produktseite.
Weitere Artikel

Du brauchst eine Website für dein Unternehmen und willst sie am liebsten selbst gestalten? Das […]

Deine Tattoos und deine Arbeit sind einzigartig – deine Website sollte es auch sein. U.a. […]

Was ist die „Suchintention“? Wir erklären es und zeigen, welche Formen es gibt, welche für […]
