Barrierefreie Website: Das musst du beachten

So wird auch deine Website barrierefrei. Bild: © Herold; Quelle: Nina/peopleimages.com
Eine barrierefreie Website ermöglicht Menschen mit Behinderung die gleichberechtige Teilnahme am gesellschaftlichen Leben. Daher gibt es nun auch ein neues Gesetz, das mit dem 28.06.25 in Kraft tritt. In diesem Beitrag erfährst du alles, was du für dein Unternehmen über die digitale Barrierefreiheit wissen musst!
Inhaltsverzeichnis
Das Wichtigste auf einen Blick
- Das Barrierefreiheitsgesetz (BaFG) tritt mit dem 28.06.25 in Kraft. Manchmal gibt es jedoch Übergangsfristen von 5 Jahren.
- In Deutschland trägt es den Namen Barrierefreiheitsstärkungsgesetz (BFSG)
- Websites, Produkte & Dienstleistungen müssen ab dem Tag barrierefrei sein. Wir konzentrieren uns hier auf barrierefreie Websites
- Dafür müssen gewisse Kriterien erfüllt werden
- Es gibt Tools, mit denen Websites auf ihre Barrierefreiheit getestet werden können
- Das Gesetz gilt hauptsächlich für B2C-Unternehmen, reine B2B-Unternehmen sind ausgenommen
- Weitere Ausnahme: Kleinstunternehmer mit weniger als 10 Mitarbeiter:innen und einem Jahresumsatz von max. 2 Mio. Euro (sofern sie Dienstleistungen erbringen)
Ausführliche Details findest du in diesem Artikel.
Was bedeutet Barrierefreiheit bei Websites?
Der Ausgangspunkt beim Thema Barrierefreiheit von Websites ist folgende Tatsache: Es gibt unzählige Menschen, die beim Sehen, Hören, Bewegen oder auch beim Denken gewisse Beeinträchtigungen aufweisen, die ihnen die Nutzung des Internets erschweren oder eben unmöglich machen.
Dies können dauerhafte Einschränkungen sein (z. B. Blindheit), aber auch temporäre (z. B. gebrochener Arm).
Genau an dieser Stelle kommt die digitale Barrierefreiheit ins Spiel. Hier geht es darum, die Perspektive derjenigen einzunehmen, die aufgrund körperlicher oder geistiger Beeinträchtigungen nicht in der Lage sind, das konventionelle Internet mit dem dort üblichen Webdesign (z. B. kleine Buchstaben, viel schriftlicher Text, wenige hörbare Elemente etc.) zu nutzen.
Durch entsprechende Anpassungen, also ein barrierefreies Webdesign, werden Hürden weitestgehend minimiert, um möglichst vielen Menschen den Zugang zur Website zu ermöglichen.
Warum benötige ich eine barrierefreie Website für mein Unternehmen?
Eine barrierefreie Website ist Ausdruck einer demokratischen, offenen sowie inklusiven Gesellschaft. Doch sie ist sehr wohl mehr als das.
Auch aus betriebswirtschaftlicher Perspektive gibt es viele Vorteile, weshalb Unternehmen von der Barrierefreiheit ihrer Website bzw. den Barrierefreiheitsanforderungen eigentlich nur profitieren können.
1. Du erreichst eine größere Zielgruppe
Laut Österreichischem Behindertenrat leben in Österreich ca. 1,4 Millionen Menschen mit einer Behinderung. Bei vielen von ihnen führt die Beeinträchtigung dazu, dass sie die digitalen Kommunikationsmedien nicht auf die übliche Art nutzen können.
So sind z. B. Menschen mit einer Sehschwäche auf Screenreader angewiesen, um Websites nutzen zu können. Und Menschen mit einer motorischen Beeinträchtigung der Hände benötigen die Sprachsteuerung, da sie z. B. ihr Smartphone nicht mit ihren Händen nutzen zu können.
Setzt du diese Maßnahmen um, vergrößerst du deine potenzielle Zielgruppe somit um 1,4 Millionen Österreicher:innen!
2. Betroffene werden zu loyaler Kundschaft
Viele Menschen mit Beeinträchtigung bleiben, wenn sie einen qualitativen Anbieter mit barrierefreiem Internetauftritt gefunden haben, diesem über einen langen Zeitraum treu.
Die Investition in eine Website, die für (fast) alle zugänglich ist, ist folglich immer auch eine Investition in langjährige Geschäftsbeziehungen – und somit in loyale Kundschaft.
3. Du verbesserst die User Experience (UX)
Ein weiterer Vorteil des barrierefreien Webdesigns, der keineswegs unterschätzt werden sollte: Die Barrierefreiheit von Websites führt ganz allgemein zu einer besseren Usability, also zu einer größeren Benutzerfreundlichkeit.
Das liegt daran, dass Website für alle User angenehmer und somit leichter zu bedienen ist.
Unabhängig davon, ob eine Beeinträchtigung vorliegt oder nicht, wird die Benutzererfahrung aller User verbessert. Ein echte Win-win-Situation!
4. Google bevorzugt deine Website
Dieser Punkt hängt mit dem vorherigen zusammen.
Eine barrierefreie Website erhält zwar nicht allein durch ihre Barrierefreiheit ein besseres Ranking, doch sie verbessert die Benutzererfahrungen mit deiner Website.
Das führt dazu, dass User länger auf deiner Website verweilen, sie häufiger besuchen und sie gegenüber Freunden und Bekannten weiterempfehlen.
Und all dies wird sich in Summe tatsächlich positiv auf dein Google Ranking auswirken. Barrierefreiheit kann somit als indirekter Google Ranking Faktor gewertet werden.
5. Du hältst gesetzliche Vorgaben ein
Mit dem 28.06.25 tritt nun das Barrierefreiheitsgesetz in Kraft. Gewisse Produkte und Dienstleistungen müssen barrierefrei sein – und das gilt auch für Websites und Apps.
Ausnahme: Wenn die Umstelllung eine unverhältnismäßige Belastung für die Firma darstellt, kann sich diese auf Ausnahmetatbestände berufen. Inwieweit diese unverhältnismäßige Belastung jedoch bei der Umstellung von Websites gegeben ist, ist fraglich.
Ist die digitale Barrierefreiheit Pflicht?
Es kommt drauf an!
Hier findest du einen Überblick, für welche Unternehmen das BaFG bzw. BFSG gilt:

Kleinstunternehmer:innen mit weniger als 10 Mitarbeiter:innen und einem Jahresumsatz von max. 2 Mio. Euro sind ebenfalls nicht vom BaFG betroffen. Sie müssen also auch ihre Website oder ihren Shop nicht barrierefrei machen.
Einzige Ausnahme: Wenn du als Kleinstunternehmer:in Produkte verkaufst, die unter das BaFG fallen, müssen diese Produkte barrierefrei sein.
Was passiert bei Nicht-Einhaltung?
Für die Überprüfung der Barrierefreiheit wird eine Marktüberwachungsbehörde eingerichtet, die auch die Kontrollen übernimmt.
Im Fall der Nicht-Einhaltung können Bußgelder bis zu 80.000 Euro fällig werden.
Wichtig zu wissen: Websites, die schon online sind, haben teilweise eine Übergangsfrist von 5 Jahren (bis Juni 2030). Alles, was du jedoch neu auf deine Seite stellst (neue Unterseite, neues Design, neue Funktionen) muss direkt barrierefrei sein.
Und: Laut WKO gilt die Übergangsfrist beispielsweise für Webshops nicht.
Lass dich hier am besten von deinem Anwalt bzw. deiner Anwältin beraten, um wirklich auf Nummer sicher zu gehen.
4 Kriterien für eine barrierefreie Website
Nachdem du jetzt einen guten Überblick über das Thema erhalten hast, ist eine Frage allerdings noch offen:
Wie sieht Barrierefreiheit von Websites denn konkret aus?
Deshalb stellen wir dir nun die 4 Prinzipien der Barrierefreiheit vor und zeigen dir anhand der entscheidenden Website-Elemente, was Barrierefreiheit bei Websites ganz konkret bedeutet:
- Wahrnehmbarkeit
- Bedienbarkeit
- Verständlichkeit
- Robustheit
1. Wahrnehmbarkeit
Alle Informationen sowie Elemente der Benutzeroberfläche müssen so gestaltet sein, dass sie ohne Probleme wahrgenommen werden können.
Folgendes kann damit gemeint sein:
- Alternative Texte in einfacher Sprache
- Untertitel
- Beschreibungen von Videos
- Farbauswahl
- Kontraste
- Verstellbare Größen
2. Bedienbarkeit
Alle Elemente, also z. B. Buttons, aber auch die Navigationsleiste, müssen so gestaltet sein, dass sie von möglichst vielen Menschen bedient werden können.
Konkret kann dies bedeuten:
- Bedienbarkeit mittels Tastatur
- ausreichend Zeit für die Bedienung
- kein Flackern und keine Blitze
- Reihenfolge nach Fokus
- Skiplinks
- Überspringen von Inhalten
- Auszeichnung der Überschrift durch H1, H2, H3 etc. (nicht nur Fetten der Textstellen)
- passende Reihenfolge der Überschriften
3. Verständlichkeit
Sowohl die Informationen als auch die Bedienung der Website müssen so konzipiert sein, dass sie für möglichst viele User verständlich sind.
Folgende Faktoren tragen unter anderen dazu bei:
- einfache Lesbarkeit
- kohärente Navigation
- Fehlererkennung
- Eingabehilfe
4. Robustheit
Unter einer robusten Website können sich die wenigsten etwas vorstellen. Gemeint ist damit, dass der Internetauftritt so beschaffen ist, dass auch verschiedene Hilfetools sie interpretieren können.
Dazu zählen:
- Vergrößerungssoftware
- Screenreader (Software, die stimmlich erklärt, was auf dem Bildschirm zu sehen bzw. lesen ist)
- Braillezeile (Tastatur mit Blindenschrift)

Wichtige Elemente für die barrierefreie Website
Du fragst dich nun, welche Elemente einer Website darüber entscheiden, ob ein Web-Auftritt auch für Menschen mit (unterschiedlichsten) Beeinträchtigungen zugänglich ist oder nicht?
Im Großen und Ganzen lassen sich 6 Bereiche identifizieren, die sich allesamt auf die Barrierefreiheit deiner Website auswirken:
- Schrift und Kontraste
- Bildtexte
- Bedienfläche
- Sprache
- Formulare
- Struktur
Wie genau deine Website in diesen Bereichen gestaltet sein sollte, um barrierefrei zu sein, stellen wir dir hier nun in Kürze vor.
1. Schrift und Kontraste
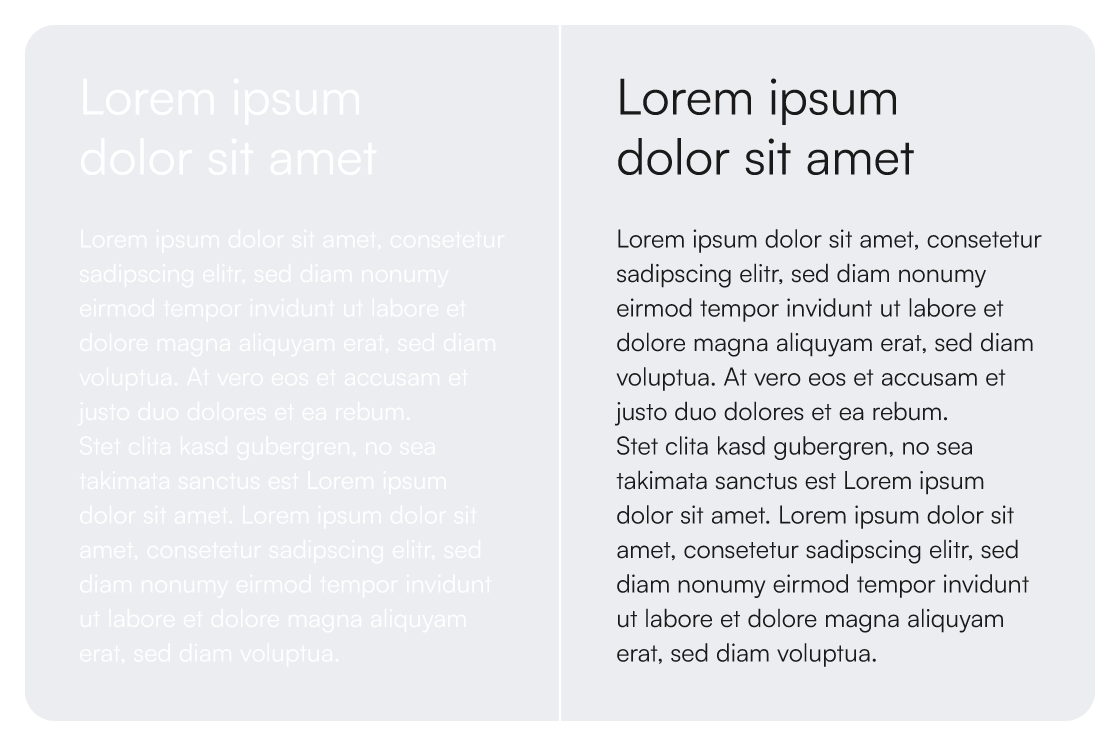
Damit ein Text gut lesbar ist, sollte zwischen der Farbe im Vordergrund (also die Farbe des Buchstaben) und dem Hintergrund ein ausreichend großer Kontrast bestehen.
Dies ist umso wichtiger, je kleiner die Schriftgröße ist. Auch sollten Farbfehlsichtigkeiten, wie z. B. die weit verbreitete Rot-Grün-Schwäche, berücksichtigt werden.
Starke Kontraste haben darüber hinaus den Vorteil, dass man bei mobilen Versionen die Inhalte der Website auch draußen bei Sonneneinstrahlung gut erkennen kann.

2. Alternativtexte
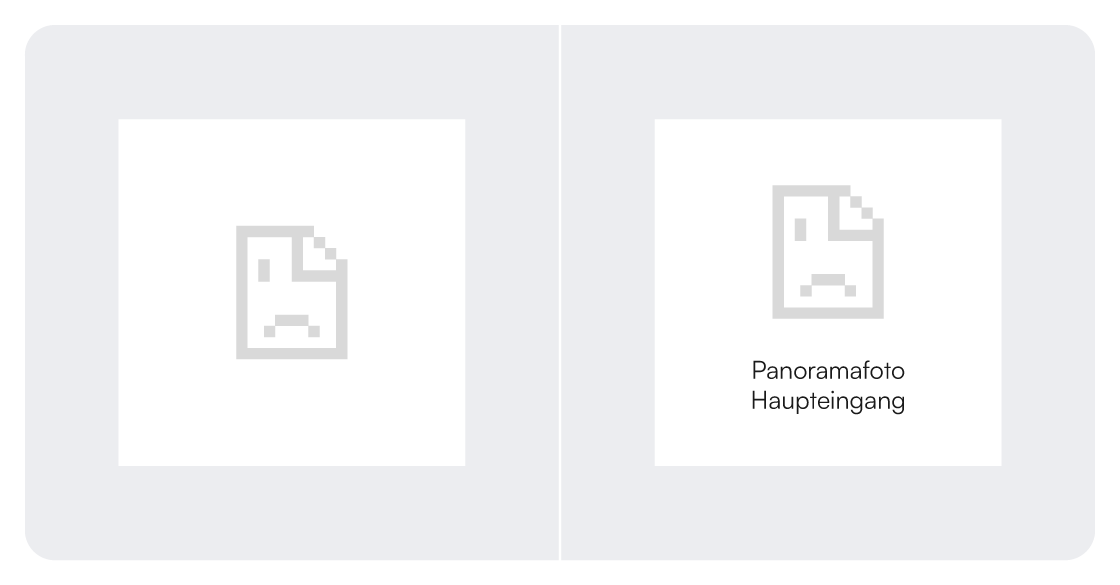
Vor allem für blinde Menschen ist es wichtig, dass es zu allen Bildern, die sich auf einer Website befinden, sogenannte Alt-Texte (=Alternativtexte) gibt.
Screenreader, also Vorlese-Anwendungen, lesen diese Bildbeschreibungen vor, damit auch diejenigen, die nicht (oder nur wenig) sehen können, eine Vorstellung davon bekommen, was auf den Bildern zu sehen ist.
Auch für Suchmaschinen wie Google haben die Bildtextierungen eine Bedeutung, insbesondere bei der Bildsuche. Oder wenn Bilder einmal aus technischen gründen nicht geladen werden können. In einem solchen Fall werden anstelle des Fotos ganz einfach die Alternativtexte ausgespielt

3. Bedienflächen
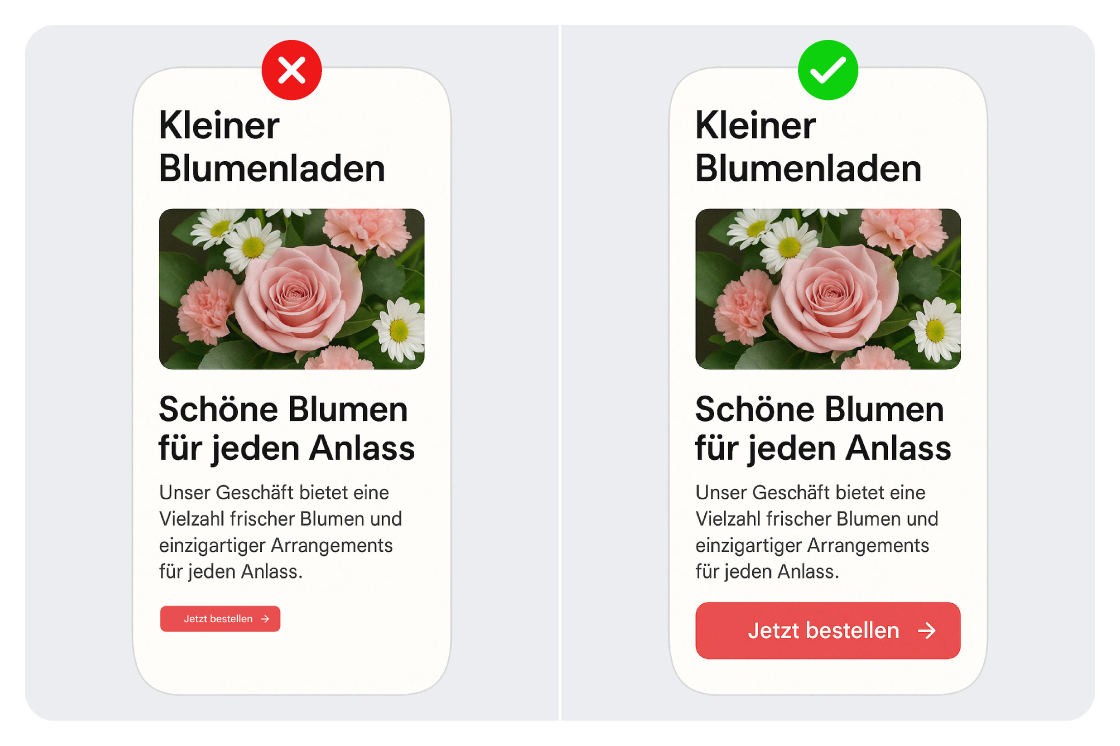
Es gibt User, die Probleme haben, Links oder sonstige Schaltflächen anzuklicken, da die zu berührende Fläche zu klein ist.
Denn üblicherweise sind diese klickbaren Kontaktpunkte dafür konzipiert, mit dem (recht kleinen) Mauszeiger angeklickt zu werden. Und was mit einer Maus gut funktioniert, muss beim Bedienen mit dem Fingern nicht mehr unbedingt funktionieren.
Die Bedienung mit dem Finger auf dem Smartphone oder dem Tablet kann so schnell zu einer unüberwindbaren Hürde werden.

4. Sprache
Barrierefreiheit ist keineswegs nur eine Frage des Designs oder der Technik. Auch durch die Wahl einer angemessenen Sprache wird eine Website barrierefrei.
Prinzipiell solltest du also versuchen, eine leicht verständliche Sprache zu benutzen, da du so mehr Menschen erreichst. Die goldene Regel lautet hier:
Einfache Satzstruktur, kurze Sätze und möglichst wenig Fremdwörter.
5. Struktur
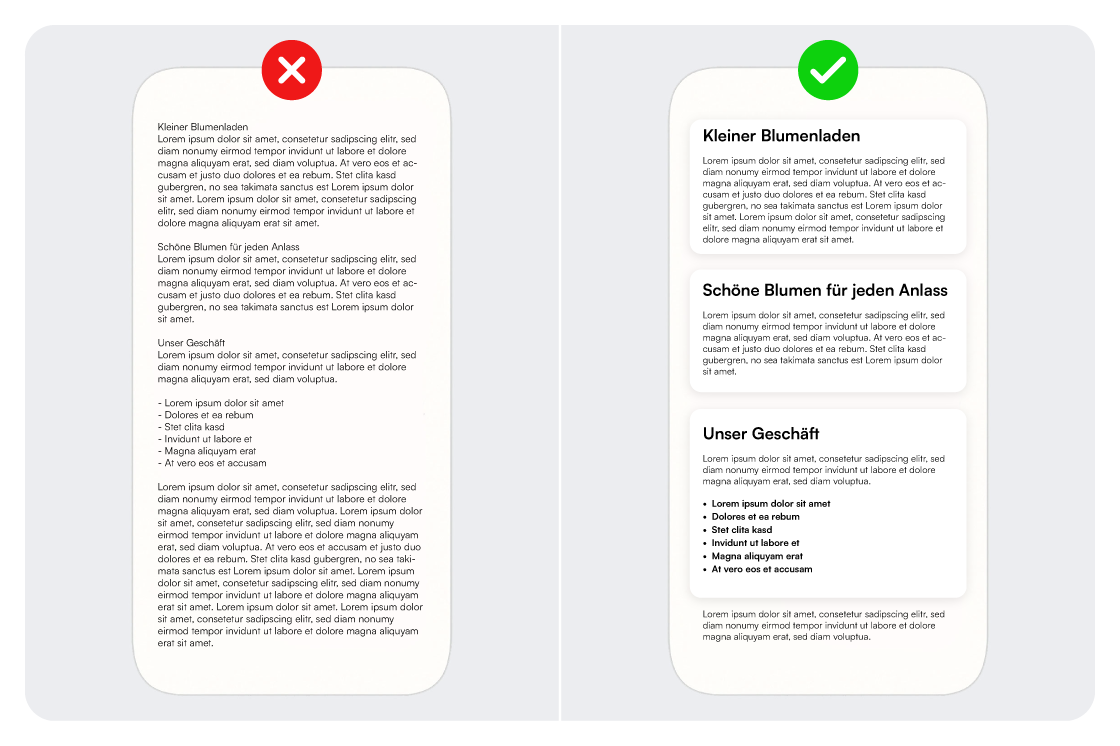
Jede Website besteht immer aus verschiedenen Elementen, die die Website in ihrem Aufbau strukturieren.
Zu solchen Struktur-Elementen (auch Blöcke genannt) zählen unter anderem der Block für die Navigation oder auch der Block, der den eigentlichen Inhalt der Seite umfasst.
In Letzterem befinden sich Überschriften, verschiedene Fließtexte oder auch Listen. All diese Strukturen sind mit sogenannten semantischen Auszeichnungen versehen.
Ziel einer solchen Auszeichnung ist es, dass auch sehbehinderte Menschen bzw. solche mit einer Sehschwäche sich auf der Seite zurechtfinden können.

6. Formulare
Ein nicht weniger wichtiges Thema sind die sogenannten Formulare, also die Eingabefelder, über die Website-User z. B. mit dir in Kontakt treten oder eine Online-Bestellung aufgeben können.
Ob deine Formulare barrierefrei sind, kannst du testen, indem du du die Beschriftung der Felder anklickst (z. B. das Wort „Straße“ oder „Nachname“).
Sollte der Cursor (= Mauszeiger) direkt in das Eingabefeld springen, hat das jeweilige Feld das benötigte Label (= Kennzeichnung) für die Eingabe und kann dementsprechend als barrierefrei eingestuft werden.
Mit diesen Tools kannst du deine Website auf Barrierefreiheit testen
Du hast bereits eine eigene Website und möchtest gern wissen, wie es um die Barrierefreiheit deiner Website bestellt ist?
Genau für diesen Fall gibt es verschiedene Online-Anwendungen, die du kostenfrei nutzen kannst.
Wir stellen dir die hilfreichsten Tools vor, mit denen du deiner Website verbessern kannst.
Allgemeine Barrierefreiheit von Website testen
Mit dem WAVE Web Accessibility Evaluation Tool kannst du deine Website auf Herz und Niere prüfen bzw. auf Barrierefreiheit testen.
Nachdem du dort auf der Startseite die Domain (= Internetadresse) deiner Website eingetippt hast, erhältst du eine detaillierte, aber dennoch übersichtliche Auswertung deiner Website.
An allen kritischen Punkten deiner Website, werden kleine Icons angezeigt, die dir Feedback darüber geben, ob das jeweilige Element so passt oder was genau du ändern musst, um an dieser Stelle Barrierefreiheit herzustellen.
Ähnlich funktionieren auch Lighthouse oder Siteimprove.
Kontrast testen
Ob dein Internetauftritt über ausreichend starke Kontraste verfügt, kannst du mit dem kostenlosen Contrast Checker überprüfen.
Dort hast du die Möglichkeit, eine Vordergrundfarbe mit der jeweiligen Hintergrundfarben abzugleichen, um zu schauen, ob zwischen beiden Farben ein angemessener Kontrast entsteht.
Auch kannst du dort Bilder hochladen, die dann automatisch auf Kontrast geprüft werden.
Sprachlevel testen
Mit dem Language Tool kannst du testen, ob die von dir verwendete Sprache einfach zu verstehen ist.
Screenreader
Kann deine Website von Screenreadern ausgelesen werden? Diese Frage beantwortet dir das NVDA Tool.
Barrierefreiheit von PDFs testen
Auch die Dokumente, die du den Usern auf deiner Website bereitstellst, müssen barrierefrei sein.
Denn was bringt eine barrierefreie Website, auf der man zwar mithilfe von Assistenz-Technologien (z. B. Screenreadern) problemlos bis zu einem Dokument navigiert, der Screenreader dieses dann aber nicht entschlüsseln kann?
Mit dem PDF Accessibility Checker (PAC) kannst du deine PDF-Dokumente ganz einfach auf Barrierefreiheit prüfen. Dort erhältst du sofort eine Auswertung mit entsprechenden Verbesserungsvorschlägen.
BITV Test: Barrierefreiheit professionell testen lassen
Wer sicherstellen will, dass die eigene Website wirklich in allen wichtigen Punkten barrierefrei ist, kann den offiziellen BITV Test durchführen lassen.
Hierbei handelt es sich um ein offizielles Verfahren zur Überprüfung der Barrierefreiheit von Webanwendungen.
Der Test ist zugegebenermaßen nicht gerade kostengünstig, doch Websites, die den Test erfolgreich bestehen, erhalten ein offizielles Zertifikat, welches bestätigt, dass die Website gemäß deutscher BITV (Barrierefreie-Informationstechnik-Verordnung) als barrierefrei gilt.
Fazit
Durch eine barrierefreie Firmenwebsite ermöglichst du Menschen mit einer Behinderung die Teilnahme am digitalen gesellschaftlichen Leben. Aber auch du als Unternehmer:in profitierst davon ungemein.
Du erreichst nicht nur eine größere Zielgruppe, sondern betroffene Konsument:innen werden oft auch zu loyaler Kundschaft.
Darüber hinaus verbessert die Barrierefreiheit deiner Website tatsächlich auch die Nutzererfahrung aller User. Das bringt dir einen Vorteil bei Google-Suchen und verhindert nicht zuletzt, dass du mit dem Gesetz in Konflikt gerätst.
Eine barrierefreie Website ist somit allen Unternehmen zu empfehlen.
Weitere Artikel

Du willst Social Media auf deiner Website einbinden? Dann zeigen wir dir hier alle Optionen, […]

Du willst eine professionelle Website erstellen und denkst darüber nach, Familie, Freunde oder Bekannte einzubeziehen? […]

Wir könnten dir in Wahrheit hunderte Vorteile einer Website für Unternehmen nennen. Doch wir wollen […]
