Gute Landingpage: So überzeugt deine Zielseite

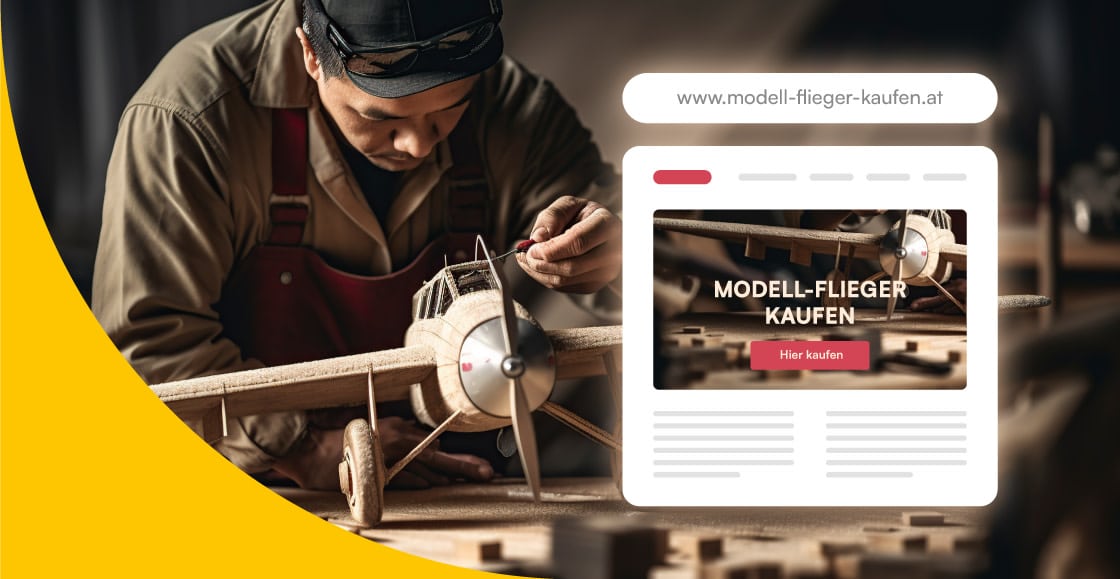
Eine Landingpage dient dazu, Kund:innen zu gewinnen. Bild: © Herold, Quelle: Jorge Ferreiro
Seit Kaltakquise in Österreich verboten ist, haben sich Pull- und Inbound-Marketing als Alternativen etabliert. Hierzu zählt es, deinen Kund:innen immer eine gute Landingpage zu bieten. Hier zeigen wir dir, wie du sie optimal gestaltest, um Kundschaft zu gewinnen.
Inhaltsverzeichnis
Was ist eine Landingpage?
Es gibt unterschiedliche Betrachtungsweisen (je nachdem, aus welcher Marketing-Schiene man kommt), was eine Landingpage wirklich ist. Im Grunde ist es aber immer eine Seite (also eine einzelne Unterseite deiner gesamten Website) auf der möglichst viele User irgendwie landen sollen. Wie diese User auf die Landingpage gelangen (z. B. durch einen Newsletter, einen Social Media-Post oder über die Google Suche), ist dabei sekundär.
Was ist die Besonderheit einer Landingpage?
Grundsätzlich ist, wie gesagt, jede Webseite, auf der gelegentlich Nutzer und Nutzerinnen landen, eine Landingpage. Allerdings haben Landingpages aus Marketingsicht eben eine spezielle Funktion: Sie sollen die Nutzer:innen dazu animieren, mit dieser Seite zu interagieren.
Wie diese Interaktion aussieht, ist von Landingpage zu Landingpage verschieden. Manche verfügen über Call-to-Action-Buttons, also Handlungsaufforderungen (auch CTAs genannt). Diese können z. B. ein Anrufbutton oder ein „Jetzt kaufen“-Button sein. Andere Landing Pages nutzen Kontaktformulare, wieder andere einfach nur einen Link zu einer E-Mail-Adresse. Es gibt aber auch die Möglichkeit, all diese Optionen miteinander zu kombinieren.
Im Fokus der Landingpage steht aber immer, dass der Nutzer bzw. die Nutzerin die Seite nicht wieder verlässt, bevor er die gewünschte Handlung getätigt hat.
Fazit: Im Idealfall überzeugt eine gute Landingpage deine Besucher:innen, sodass sie eine Handlung ausführen. Bei deiner Zielseite solltest du also besonders darauf achten, dass sie nicht abschreckend wirkt.
Welchen Zweck kann eine Landingpage erfüllen?
Welchen Zweck eine Landingpage im Detail zu erfüllen hat, ist vom Unternehmensbereich abhängig. Verkauft dein Unternehmen Produkte, könnte der Zweck der Landingpage beispielsweise der Kauf eines Produkts sein.
Aber auch folgende Handlungen kann eine Landingpage fördern:
- ein Produkt kaufen
- eine Dienstleistung buchen
- Geld einzahlen/spenden
- Kontaktdaten angeben (Leadgenerierung)
- ein Beratungsgespräch vereinbaren
- eine Registrierung forcieren
Landingpage, Website, Homepage – alles dasselbe?
Die kurze Antwort lautet nein. Hier erklären wir dir die Unterschiede:
Landingpage Homepage Unterschied
Die Homepage (auch Startseite genannt) ist quasi die erste Seite deiner Website. Sie ist gut vernetzt und navigiert zu anderen wichtigen Unterseiten (z. B. zur Über-uns-Seite oder den Produkten) weiter.
Sie ist also wie deine Geschäftstür: Sie ist der erste Kontaktpunkt und von dort aus gehen Kunden und Kundinnen in unterschiedliche Bereiche deines Geschäftes weiter.
Eine klassische Landingpage hingegen hat eben nur einen übergeordneten Zweck – und zwar den, dass der User konvertiert. Daher kommt er hier auch nur zu CTAs und nicht zu anderen Unterseiten.
Landing Page Website Unterschied
Der Begriff „Website“ beschreibt deinen gesamten Internetauftritt mit allen Unterseiten. Deine Produkt-, Kontakt-, Über uns-, AGB-Seite & Co. gehören also alle zu deiner Website dazu.
Bei der Landingpage hingegen handelt es sich nur um eine einzige Seite mit einem bestimmten Zweck. Sie ist also nur ein Teil deiner gesamten Website.
Wie sieht eine gute Landingpage aus?
Ein paar Grundregeln sollten bei einer Landingpage immer beachtet werden. Abgesehen davon kann die Kreativität aber frei ausgelebt werden. Folgende Grundregeln sind zu beachten:
- Auf Navigation (Menü) verzichten
- Above-the-fold-Bereich nach einigen Regeln gestalten
- Weitere Elemente nutzen
- Auf die Blickrichtung bei Bildern achten
- Weniger ist mehr
1. Auf Navigation bei einer Landingpage verzichten
Zu einer Website (also deiner Internetseite mit allen zugehörigen Unterseiten) gehört eine gute Navigation. Eine Landingpage hingegen funktioniert aber grundlegend anders als eine gesamte Website.
Da bei der Landingpage alles auf die Conversion ausgelegt ist, also darauf, dass der Seitenbesucher oder die -besucherin konvertiert, sollten störende Nebengeräusche weitestgehend vermieden werden. Das heißt auch: Weg mit der Navigation auf der Landing Page. So „zwingst“ du den User förmlich, auf das CTA-Element zu klicken – und damit die von dir gewünschte Handlung umzusetzen.
Tipp: Platziere deine CTAs daher immer an einer prägnanten Stelle.
2. Above the fold Bereich optimal nutzen
Eine ganz entscheidende Rolle fällt dem sogenannten Above the fold Bereich zu. Das ist jener Bereich, der für den User sofort sichtbar ist (ohne scrollen), wenn er auf der Landingpage landet. Die Größe des Above the fold Bereichs ist zwar von Endgerät zu Endgerät unterschiedlich, dennoch lassen sich die vier wichtigsten Elemente dort meist unterbringen. Zu diesen Elementen zählen:
- Überschrift: Sie sollte noch einmal auf den Punkt bringen, was das Thema bzw. der Zweck der Landingpage ist, denn sie generiert die meiste Aufmerksamkeit.
- USP/Alleinstellungsmerkmal: Im Above the fold Bereich kannst du deutlich machen, warum genau deine Firma die richtige ist.
- Hero Shot: Dabei handelt es sich um ein grafisches Element (Bild oder Video) im Above the fold Bereich, das die Aufmerksamkeit des Users auf sich lenken soll. Denn Bilder können von Gehirnen rascher verarbeitet werden als Texte.
- Conversion-Element: Idealerweise sollte dieses gleich auf den ersten Blick wahrnehmbar sein. Wenn der User erst scrollen müsste, um das klickbare Element zu sehen, reduziert sich die Kontaktwahrscheinlichkeit erheblich.
3. Weitere typische Elemente einer guten Landingpage
Aber auch unterhalb des sofort sichtbaren Bereichs (also below the fold) einer Landingpage gibt es Elemente, die jede gute Landingpage besitzen sollte. Denn instinktiv scrollen die meisten User nach unten, wenn sie auf einer unbekannten Webseite landen. Zu nennen wären hier vor allem folgende Dinge:
- Leistungen: Hier wird noch einmal kurz zusammengefasst, welches Problem das Produkt oder die Dienstleistung lösen kann. Gerne auch in Form einer Aufzählung (Bullet-Points) da Aufzählungen leichter erfasst werden können.
- Trust-Symbole: Steigern das Vertrauen der Nutzer:innen in deine Firma. Nutze dazu besondere Auszeichnungen oder Gütesiegel, die nicht jeder vorweisen kann.
- Referenzkund:innen: Lass zufriedene Kund:innen auf deiner Landingpage zu Wort kommen. Zufriedene Kund:innen steigern das Vertrauen in dein Produkt bzw. deine Firma.
- Call-to-Action: Wenn Nutzer:innen auf deiner Landingpage ganz unten angekommen sind, sollten sie dort noch einmal mit einem Call-to-Action zur Handlung aufgefordert werden.
Selbstverständlich sollte eine gute Landingpage auch technisch auf der Höhe sein und über möglichst kurze Ladezeiten verfügen. Komprimierte Bilder und Grafiken können Leistungsprobleme oftmals bereits lösen.
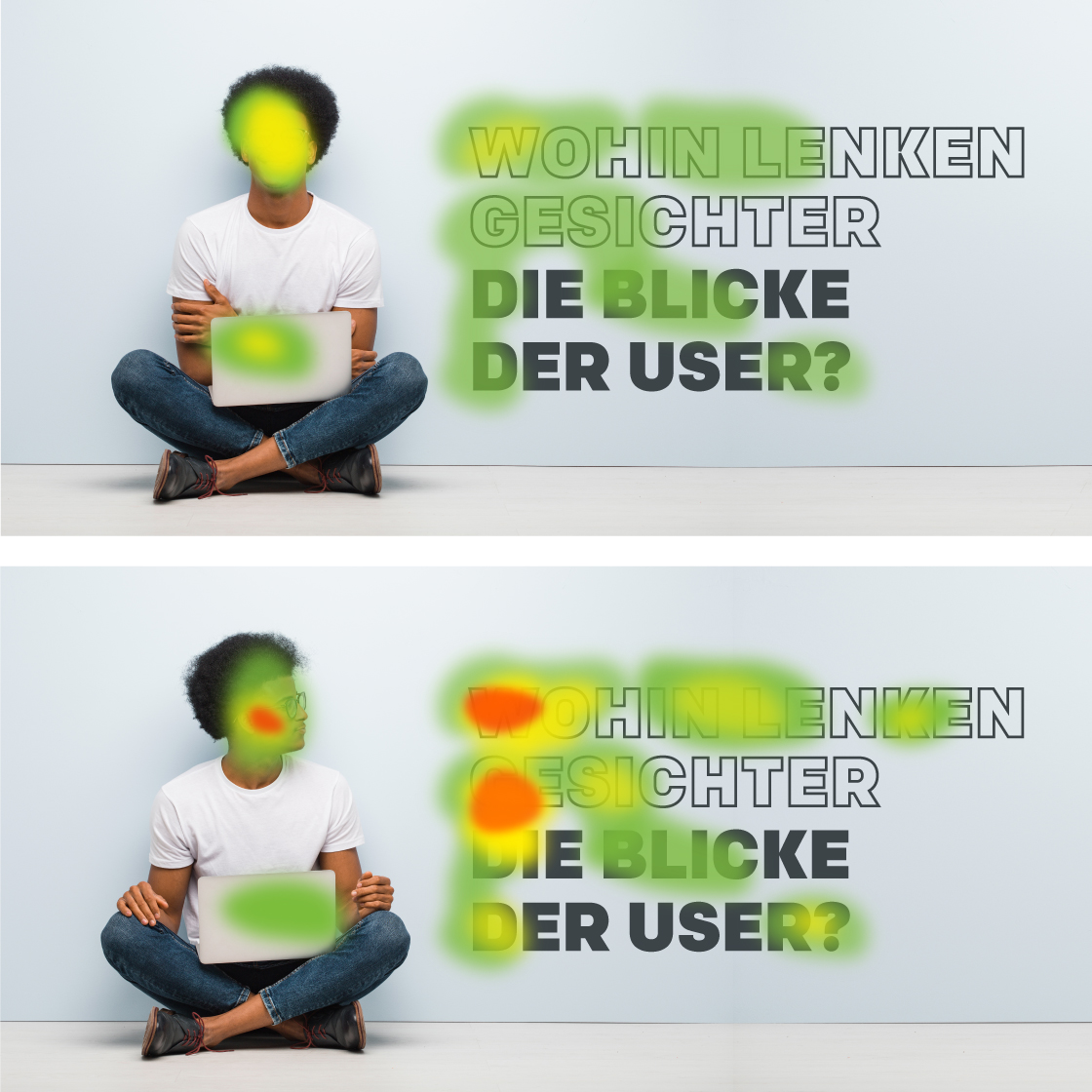
4. Nutze Gesichter und deren Blickrichtung
Hier noch ein kleiner Tipp bei der Verwendung von Bildern: Die Bilder einer Landingpage sollen den Blick des Users immer auf sich ziehen. Dass das Bild „above the fold“ platziert sein sollte, haben wir ja bereits angemerkt.
Wichtig ist aber nicht nur die Positionierung des Bildes, sondern auch der Inhalt. Studien haben belegt, dass Bilder mit Menschen und Gesichtern die Blicke der User stärker auf sich lenken als Gegenstände oder Textgrafiken.
Aber auch die Blickrichtung des Gesichtes spielt eine nicht unwesentliche Rolle. So lässt sich beispielsweise mit einem Menschen, der auf einen Button blickt, die Aufmerksamkeit auf diesen Button erhöhen.

Und zu guter Letzt: Natürlich sollte auch die Farbgebung des Bildes zur Website passen, sodass sich dieses harmonisch in das Gesamtbild einfügt.
5. Weniger ist auf einer guten Landingpage mehr
Last but not least: Wichtig ist außerdem, dass deine Landingpage nicht überladen ist. Weniger ist in diesem Fall mehr, denn dadurch können sich die Nutzer und Nutzerinnen auf die wesentlichen Dinge auf der Landingpage fokussieren. Einige Eckpfeiler einer schlichten Landingpage sind:
- Weniger als 10% Fettungen
- Weißraum zwischen den einzelnen Elementen auf deiner Landingpage (sonst wirkt alles zu gequetscht)
- Pfeile und Farben nutzen, um auf wichtige Stellen hinzuweisen
Trend: Live-Chat und Chat-Bots auf Landingpages
Relativ neu ist die Verwendung von Live-Chats oder Chat-Bots auf Landingpages. Mit einer Live-Chat-Software kannst du dich von deiner Konkurrenz gewaltig abheben und in Echtzeit mit potenziellen Kunden und Kundinnen kommunizieren. So können Fragen zum Produkt oder der Dienstleistung sofort beantworten werden. Diese Tatsache kann bei der Kaufentscheidung den Unterschied ausmachen.
Fazit: Eine gute Landingpage überzeugt
Was eine Landingpage ist, kann unterschiedlich definiert werden. Meist wird es jedoch so gesehen: Eine Landingpage ist eine einzelne Seite deiner Website, auf der Besucher:innen die von dir gewünschte Handlungsaufforderung umsetzen sollen. Das können z. B. ein Kauf oder die Angabe von Kontaktdaten zur Leadgenerierung sein.
Um deine Landingpage so zu gestalten, dass sie die Seitenbesucher und -besucherinnen überzeugt, gibt es mehrere Mittel und Tricks. Du kannst Trust-Elemente nutzen, eine bestimmte Farbgebung (besonders an wichtigen Stellen) für dich nutzen und den Above the fold-Bereich optimieren.
Dabei sollte die Seite jedoch nie zu voll wirken und über keine Elemente verfügen, die von deinem eigentlichen Ziel ablenken – insgesamt ist also weniger mehr.
Weitere Artikel

Unternehmer:innen überlegen oft, ob sie eine Website brauchen oder ob sie einfach direkt Facebook als […]

Eine Website ist heute mehr als nur eine digitale Visitenkarte. Sie vermittelt den ersten Eindruck […]

Du denkst: Neues Jahr, neue Website? Dabei sind auch Fotos wichtig, um Persönlichkeit zu verleihen […]
