10 einfache Möglichkeiten, um die Ladezeit deiner Website zu optimieren
Die Ladezeit deiner Website sollte möglichst kurz sein. Bild: © Herold; Quelle: Viktoriia
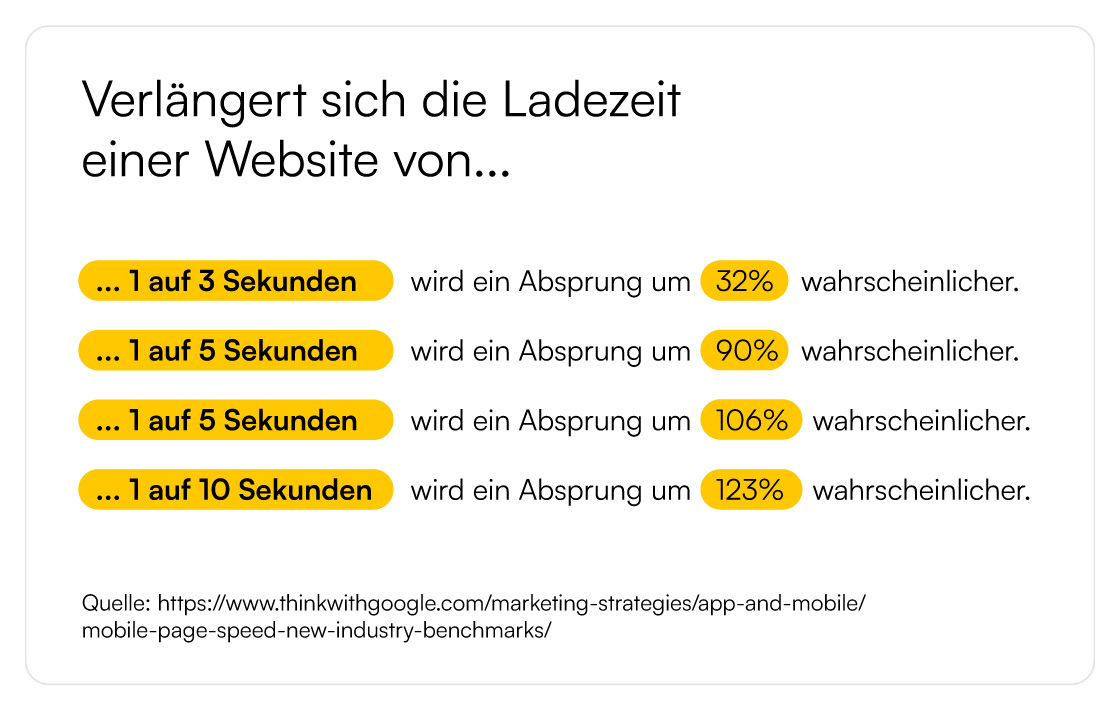
Die Ladezeit einer Website spielt eine entscheidende Rolle für den Erfolg im Online-Bereich. Eine langsame Website kann Besucher und Besucherinnen abschrecken und zu einem erhöhten Absprung führen. Zudem hat die Ladezeit auch Auswirkungen auf das Ranking in den Suchergebnissen von Suchmaschinen wie Google. In diesem Beitrag stellen wir dir 10 einfache Möglichkeiten vor, wie du die Ladezeit deiner Website optimieren kannst.
Inhaltsverzeichnis
Was versteht man unter der Ladezeit einer Website überhaupt?
Die Ladezeit einer Website bezieht sich auf die Zeit, die benötigt wird, um eine Website vollständig im Webbrowser zu laden. Es handelt sich um den Zeitraum zwischen dem Klick auf den Link oder die Eingabe der URL und dem Moment, in dem alle Elemente wie…
- Texte
- Bilder
- Videos
- und Funktionen
auf der Seite sichtbar und interaktiv sind.
Eine schnelle Ladezeit ist von großer Bedeutung, da sie einen direkten Einfluss auf die Benutzererfahrung hat. Wenn eine Website langsam lädt, kann dies zu Frustration bei den Besucher:innen und zu einem erhöhten Absprung führen.
Daher ist es wichtig, Maßnahmen zu ergreifen, um die Ladezeit zu optimieren und um sicherzustellen, dass deine Website schnell und reibungslos geladen wird.
Wie kann ich die Ladezeit meiner Website verbessern?
Hier stellen wir dir nun zehn konkrete Möglichkeiten vor, um die Website-Ladezeit zu verbessern.
1. Bilder optimieren
Bilder und Grafiken sind oft ein Hauptgrund für lange Ladezeiten. Achte daher darauf, dass deine Bilder komprimiert und in einem geeigneten Format – wie JPEG oder PNG – gespeichert sind. Zur Komprimierung können dir Online-Tools (wie TinyJPG) helfen. Wenn du hingegen mit Photoshop arbeitest, kannst du dein Bild auch direkt „optimiert“ speichern – indem du die Option „Speichern fürs Web“ auswählst.
Wenn es um das geeignete Format geht, lässt sich sagen, dass sich für Grafiken das PNG-Format und für Bilder das JPEG-Format anbietet. Speicherst du eine Grafik stattdessen als JPEG, ist diese Datei dann meist größer, als sie es bei einer Speicherung als PNG gewesen wäre.
Verwende außerdem generell die passende Größe/Auflösung (angegeben mit Pixel) für deine Bilder, um unnötigen Datenverkehr zu vermeiden.
Neben der Komprimierung und richtigen Größenanpassung der Bilder solltest du auch Lazy Loading implementieren. Dabei werden Bilder erst dann geladen, wenn sie in den sichtbaren Bereich des Browsers kommen (siehe auch Punkt 9). Dadurch wird die anfängliche Ladezeit verkürzt.
2. Minimiere JavaScript- und CSS-Dateien
Erklärung: JavaScript ist eine Skriptsprache, mit der dynamische Elemente (z. B. Dropdown-Menüs oder Suchfelder mit automatisch erstellten Suchvorschlägen) in Websites eingebaut werden können.
CSS-Dateien sind codierte Dateien, die genutzt werden, um Website-Inhalte zu formatieren.
Auch große JavaScript- und CSS-Dateien können die Ladezeit negativ beeinflussen. Entferne nicht benötigten Quellcode und minimiere die Dateigröße, indem du sie komprimierst. Du kannst diese Dateien also minimieren, indem du Leerzeichen, Kommentare und nicht benötigte Zeichen aus dem Quellcode entfernst.
Oder aber du nutzt zur Komprimierung z. B. das gzip-Verfahren oder den „brotli“-Algorithmus.
Zudem kannst du JavaScript- und CSS-Dateien zusammenführen, um die Anzahl der HTTP-Anfragen zu reduzieren (siehe Punkt 5).
3. Komprimiere HTML-Code
Erklärung: Bei HTML handelt es sich um die Standardprogrammiersprache für Websites. Mit ihr kann man also Websites auf unterschiedliche Weisen gestalten.
HTML-Komprimierung kann die Größe deiner HTML-Dateien reduzieren und somit die Ladezeit verbessern. Du kannst Online-Tools oder Plugins verwenden, um deinen HTML-Code automatisch zu komprimieren. Aber auch die beiden bereits genannten Methoden (gzip-Verfahren oder den „brotli“-Algorithmus) sind für die Komprimierung geeignet.
Entferne außerdem überflüssige Leerzeichen, Zeilenumbrüche und Kommentare, um den Quellcode schlanker zu machen.
4. Verwende Content Delivery Networks (CDNs)
Ein CDN ist ein Netzwerk von weltweiten Servern, das statische Ressourcen wie Bilder, CSS-Dateien und JavaScript-Dateien speichert und diese näher an den Benutzerstandort bringt. Das kann die Ladezeit einerseits verkürzen, da die Inhalte dadurch von einem Server in der Nähe des Benutzers oder der Benutzerin geladen werden, und andererseits, da dein eigener Server dadurch nicht belastet werden muss.
5. Reduziere die Anzahl der HTTP-Anfragen oder stelle auf HTTP/2 um
Erklärung: Dein Suchbrowser braucht HTTP, um mit dem Server zu kommunizieren – es ist also quasi ihre Sprache. Wenn du also etwas in deinen Browser eingibst und ein Ergebnis erhältst, liegt das daran, dass dein Internet-Browser über HTTP mit dem Server gesprochen hat.
Jede Komponente auf deiner Website, wie z. B.:
- Bilder
- Skripte
- CSS-Dateien
erfordert eine separate HTTP-Anfrage. Reduziere die Anzahl dieser Anfragen, indem du die Komponenten zusammenführst, also mehrere Dateien zu einer machst.
Du kannst zusätzlich auch Sprites für Icons und Grafiken verwenden, um mehrere Bilder in einer Datei zu kombinieren. Doch was ist ein Sprite? Im Kontext der Webentwicklung bezieht sich ein Sprite auf eine einzelne Bilddatei, die mehrere Grafiken oder Symbole enthält. Anstatt jedes einzelne Bild als separate Datei herunterzuladen, werden alle Grafiken in einem Sprite zusammengefasst. Dies bedeutet, dass nur eine HTTP-Anfrage an den Server gesendet werden muss, um das Sprite herunterzuladen, anstatt mehrere Anfragen für jedes einzelne Bild.
Als Alternative zu all dem kannst du deinen Webserver aber auch auf das HTTP/2-Protokoll umstellen. Dieses bringt viele Optimierungen mit sich – so auch, dass du die HTTP-Anfragen nicht mehr selbst reduzieren musst. Deine Website (samt ihren Inhalten) sollte dann jedoch für das HTTP/2-Protokoll optimiert sind, um die besten Ergebnisse zu erzielen.
6. Caching nutzen
Erklärung: Ein Cache ist eine Art Speicherebene, auf der man Daten temporär speichern kann.
Durch die Verwendung von Caching-Techniken können wiederholte Seitenaufrufe beschleunigt werden. Der Webbrowser speichert dabei bestimmte Ressourcen (wie CSS-Dateien oder Bilder) zwischen, um sie beim erneuten Besuch der Website nicht erneut herunterladen zu müssen.
Die Website-Elemente werden also im Browser der User:innen gespeichert, sodass der Browser beim nächsten Mal – zumindest für dieses gespeicherte Element – nicht wieder eine HTTP-Anfrage an den Server senden muss.
Mögliche Caching-Techniken sind Browser-Caching und serverseitiges Caching. Ersteres kannst du beispielsweise mithilfe von Plugins in deinem CMS (Content Management System) einstellen, Letzteres mithilfe der Einstellungen deiner Webserver-Software. Hier kannst du auch deinen Hosting-Anbieter nach ebendieser Einstellung fragen.
7. Entferne nicht benötigte Plugins und Skripte
Überprüfe regelmäßig deine installierten Plugins und Skripte und entferne diejenigen, die nicht mehr benötigt werden. Jedes zusätzliche Plugin oder Skript kann die Ladezeit deiner Website verlangsamen.
8. Anzahl der Umleitungen minimieren
Wenn du einen Link auf einer Seite anklickst, wirst du auf eine andere Seite weitergeleitet. Nur manchmal kann es sein, dass du dabei nicht auf der URL landest, die du eigentlich angeklickt hast, sondern auf einer anderen URL. Genau das ist eine Umleitung (ein Redirect).
Das kann z. B. passieren, wenn man zwei Blogartikel (A und B) hat und diese beiden zusammenfügt. Dann werden beispielsweise Inhalte von B mit in A hineingenommen. Blogartikel B wird also nicht mehr benötigt und – um Duplicate Content zu verhindern – auf A umgeleitet.
Das ist absolut sinnvoll, jedoch erhöhen solche Umleitungen auch die Ladezeit einer Website. Daher gilt hier: Wenn du sie vermeiden kannst, vermeide sie.
9. Verwende Lazy Loading
Lazy Loading ist eine Technik, bei der Bilder oder andere Ressourcen (wie Videos oder sonstige Medieninhalte) erst geladen werden, wenn sie im sichtbaren Bereich des Browsers angezeigt werden. Oder anders gesagt: Beispielsweise ein Bild wird erst dann geladen, wenn die User:innen an der Stelle deiner Website angelangen, an der dieses eingefügt ist.
Es werden bei dem Klick auf deine Website also zunächst nur die Website-Elemente geladen, die ohne Runterscrollen zu müssen auf den ersten Blick sichtbar sind.
Auch das ist ein Punkt, durch den die anfängliche Ladezeit verkürzt wird.
10. Überprüfe deine Hosting-Umgebung
Die Qualität deines Hosting-Anbieters kann sich ebenfalls auf die Ladezeit deiner Website auswirken. Stelle sicher, dass du einen zuverlässigen Hosting-Anbieter mit einer leistungsfähigen Hosting-Umgebung auswählst.
Der Anbieter sollte also über schnelle, leistungsfähige Server mit hohen Kapazitäten und eine gute Netzwerkanbindung verfügen.
Achtung: Bei sehr günstigen Angeboten wird oft genau an diesen Punkten gespart. Überprüfe hier die Leistungen genau.
Fazit: So geht eine schnelle Website-Ladezeit
Eine schnelle Ladezeit ist entscheidend für den Erfolg deiner Website. Mit den oben genannten Maßnahmen kannst du die Ladezeit optimieren und sicherstellen, dass deine Besucher und Besucherinnen eine positive Nutzererfahrung haben.
Dazu solltest du Bilder optimieren, Caching nutzen, nicht benutzte Plugins löschen, dir die Serverkonfiguration ansehen usw.
Alles in allem lohnt es sich, Zeit in die Optimierung der Ladezeit zu investieren, da dies sowohl die Benutzerzufriedenheit als auch das Ranking in den Suchmaschinenergebnissen verbessern kann.
Doch du hast auch noch eine weitere Möglichkeit: Du kannst dir Zeit und Mühe ersparen, indem du deine Website direkt von einem Profi erstellen lässt. So musst du dich weder um das Hosting noch um die Ladezeit kümmern.
Übrigens: Herold hat zwei Website-Varianten, bei denen du zusätzlich zu einer Top-Ladezeit noch einen Power-Vorteil erhältst. Bei der einen Variante erhältst du garantiert 1.800 Besucher:innen pro Jahr, bei der anderen wirst du mit Erstellung der Website direkt auch auf anderen, für dein Business und deine Branche wichtigen, Kanälen und Plattformen im Internet gelistet.
Interesse geweckt?
Du willst mit einer Website deinen Unternehmenserfolg stärken? Dann meld dich bei uns. Wir beraten dich gern zu unseren Produkten!
Weitere Artikel

Vor drei bis vier Jahren musste man den meisten Menschen noch erklären, was eine responsive […]

Sind mehrere Domains für eine Website (auch Multi-Domain-Strategie genannt) generell sinnvoll? Und wenn ja, wann […]

Egal, ob Fotografie dein Beruf ist oder dein Hobby: Fast alle Fotograf:innen möchten, dass ihre […]

 dein Google-Ranking
dein Google-Ranking