Was ist eine Website? Fachbegriffe und Qualitätskriterien einfach erklärt!

Wer sich eine Website zulegt, sollte unbedingt die Kriterien für eine gute Website beachten. Bild: Adobe Stock, ©Herold
Unternehmen benötigen eine Webpräsenz, um erfolgreich zu sein. Deshalb ist es wichtig, Grundwissen über den Internetauftritt zu haben. Doch was ist eine Website? Und was macht eine gute Website aus? In unserem kompakten Blogartikel erfährst du alles Wichtige zum Thema.
Inhaltsverzeichnis
Was ist eine Website? Grundbegriffe rund um das Thema Website
Der erste Schritt, sich mit dem Thema Website vertraut zu machen, besteht darin, die wichtigsten Schlüsselwörter zu kennen: Heißt es Website oder Webseite? Oder gibt es gar keinen Unterschied?
Und was ist eine Homepage? Dasselbe wie eine Startseite? Was verbirgt sich hinter einer Responsive Website? Und was bedeutet Hosting, Domain, CMS oder SSL?
Allesamt Begriffe, auf die man früher oder später stoßen wird, wenn man sich über Websites (bzw. Internetpräsenz / Webpräsenz) informiert. Und doch haben nur die wenigsten Unternehmer:innen eine Antwort auf diese Fragen. Du auch nicht?
Dann mach dich auf etwas gefasst. Gleich erfährst du, dass es einfacher ist, als du vielleicht denkst.

1. Website vs. Webseite
Ein weit verbreitetes Missverständnis ist, dass es sich bei den Wörtern Website und Webseite um Synonyme handelt, also um Begriffe mit ein- und derselben Bedeutung. Die Idee ist grundsätzlich gar nicht mal so abwegig.
Denn angesichts der Tatsache, dass das eine aus dem Deutschen und das andere aus dem Englischen stammt, könnte man meinen, es handele sich lediglich um eine Übersetzung. Doch das stimmt nicht!
Beide Wörter gehören gleichermaßen in den deutschen Wortschatz, bezeichnen allerdings unterschiedliche Dinge. Man sollte sie also besser nicht durcheinander bringen.
1.1. Was ist eine Website? Einfach erklärt!
Als Website bezeichnet man den gesamten Internetauftritt (bzw. Webauftritt) eines Unternehmens oder einer Person.
Hierzu zählt einerseits die Startseite, zu der man gelangt, indem man die jeweilige Adresse des Webauftrittes in das Suchfeld eines Browsers (z. B. Google Chrome, Microsoft Edge oder Safari) eingibt.
Anderseits gehören aber auch alle Unterseiten wie z. B. die Kontakt-Seite, die Über-uns-Seite, der Warenkorb oder das Impressum (Nicht vergessen: Es gilt Impressumsplicht!) dazu.
Website ist somit als ein Überbegriff zu verstehen, der alle Seiten eines Internetauftrittes in sich vereint.
1.2. Was ist eine Webseite?
Im Gegensatz dazu bezieht sich der Ausdruck Webseite, wirklich nur auf eine einzelne Seite innerhalb der (gesamten) Website.
Der Artikel, den du hier gerade liest, stellt also eine Webseite innerhalb der Herold-Website dar. Im Englischen wird dafür der Begriff web page verwendet.
Ziel einer solchen Gliederung in verschiedene Unterseiten ist, den Nutzer:innen die Orientierung zu erleichtern. Stell dir nur mal vor, der Online-Anbieter Amazon würde aus einer einzigen Seite bestehen und du willst dort neue, gelbe Turnschuhe bestellen. Genau! Viel Spaß beim Suchen…
Es gibt allerdings tatsächlich Websites, die aus einer einzigen Seite bestehen: die sogenannten One Pager. Man spricht diesbezüglich auch vom Single-Page-Design.
Diese „Einseiter“ werden aufgrund ihres minimalistischen Erscheinungsbildes als besonders modern wahrgenommen. Doch eignen sich diese Designs eher für einfache Websites, die mit überschaubar wenigen Inhalten auskommen.
2. Homepage
Schaut man sich die Fragen an, die Internetnutzer:innen zum Thema Homepage googlen, fällt auf, dass auch dies ein Schlüsselwort ist, dessen Bedeutung nicht immer ganz klar zu sein scheint:
„Wie erstellt man eine Homepage?“ „Was kostet eine Homepage?“ „Wie erstelle ich eine eigene Homepage?“ Hier wird deutlich, dass viele von Homepage sprechen, obwohl sie eigentlich Website meinen. Aufgepasst! Auch diese Begrifflichkeiten gilt es auseinanderzuhalten. Bloß was ist eine Homepage?
Bei ihr handelt es sich um die Startseite, Hauptseite oder auch Einstiegsseite eines Internetauftritts. Sie stellt folglich das Herzstück dar. Man kann sie sich als eine Art Stadtzentrum vorstellen, in dem sich die Stadt von ihrer besten Seite zeigt und ganz darauf ausgerichtet ist, Besucher:innen in ihren Bann zu ziehen.
Eine auf die Bedürfnisse der Besucher:innen ausgerichtete Beschilderung (= übersichtliche Navigation und hilfreiche Links zu Unterseiten) sorgt dafür, dass alle sofort finden, was sie suchen – und einen rundum positiven Aufenthalt haben.
3. Link
Als Link bezeichnet man die weiterführende Verknüpfungen zwischen verschiedenen Webseiten. Hierbei wird grundsätzlich zwischen internen und externen Links unterschieden.
Bei der internen Verlinkung verlinkt man Webseiten innerhalb derselben Website. Bei der externen Verlinkung hingegen werden fremde Websites miteinander verknüpft.
Der Einsatz von internen Links hat große Auswirkungen auf die Benutzerfreundlichkeit einer Website, da eine geschickte Verlinkung die Benutzung ungemein erleichtern kann. Soll heißen:
Durch gut gesetzte Links sollten Nutzer:innen immer innerhalb weniger Klicks an ihr Ziel gelangen. Dafür können Links in unterschiedlicher Form verwendet werden, z. B. als Menüpunkt in der Navigationsleiste, als Button oder auch als Teil des Fließtextes.
4. Responsive Website
Mit Responsive Design sind Websites gemeint, die sich dem jeweiligen Endgerät anpassen. D. h. sie werden auf dem Smartphone als mobile Version etwas „schlanker“ angezeigt und am Rechner in der klassischen Desktop-Version.
Während Websites früher noch primär für den Computer-Bildschirm (=Desktop) entworfen wurden, gilt die Responsive Website unter Webdesignern mittlerweile als der neue Standard. Dies liegt ganz einfach daran, dass Internetnutzer:innen heutzutage vor allem das Smartphone nutzen, um im Internet zu surfen.
Webdesign, das diesen Wandel im Nutzerverhalten in Richtung Mobilität berücksichtigt, wird auch Mobile First Design genannt.
5. Hosting
Als Hosting (bzw. Webhosting) bezeichnet man die Bereitstellung von Speicherplatz (engl.: web space) auf einem Server, also einem äußerst leistungsfähigen und mit dem Internet verbundenen Rechner.
Da Websites immer aus sehr vielen Daten bestehen, ist die Inanspruchnahme einer solchen Dienstleistung für Website-Anbieter in der Regel notwendig. Der benötigte Speicherplatz hängt dabei von der Größe der jeweiligen Website ab.
So benötigt beispielsweise ein Online-Shop mit 500 Produkten sehr viel mehr web space als eine Unternehmenswebsite mit wenigen Unterseiten, die lediglich als „digitale Visitenkarte“ genutzt wird.
6. Domain
Domain (auch URL genannt) ist der Fachbegriff für die Internetadresse einer Website. Um sicherzustellen, dass es eine Domain nur einmal gibt und sie somit genau einer Website zugeordnet werden kann, müssen Domains über entsprechende Anbieter registriert werden.
Wurde deine Wunschdomain bereits von jemand anderen registriert, musst du wohl oder übel auf einen alternativen Domainnamen zurückgreifen. Gerade aus diesem Grund ist es ein beliebter Sport, Domains mit Potenzial, die aber noch nicht registriert wurden, aufzukaufen und sie später an Interessent:innen weiterzuverkaufen. Nicht gerade die feine englische Art!
Tipp: Du bist auf der Suche nach einem Domainnamen? Hier geben wir dir einige Tipps, wie du deinen Domainnamen findest.
7. CMS
Content-Management-Systeme (CMS) sind Software-Anwendungen, mit denen du die Inhalte deiner Website verwalten kannst. Mithilfe eines sogenannten Editors (Funktion innerhalb des CMS) kannst du deine Webseiten selbst befüllen.
Dort kannst du z. B. eigene Beiträge schreiben oder die Bilder und Videos hochladen, die du auf deine Website stellen willst. Die meisten CMS sind anwenderfreundlich, sodass du weder Kenntnisse im Programmieren noch im Webdesign mitbringen musst. Das wohl bekannteste CMS ist WordPress.
Tipp: Mehr zum Thema erfährst du in unserem CMS Vergleich!
8. SSL
Secure Socket Layer (SSL) ist ein Kommunikationsprotokoll, das der Verschlüsselung deiner Daten dient, um sie so vor Fremdzugriffen durch Dritte zu schützen.
Da Internetkriminalität im Zuge der voranschreitenden Digitalisierung zugenommen hat, stellt die SSL-Verschlüsselung mittlerweile ein essenzielles Qualitätskriterium von Websites dar. Also bitte die Finger von einer Website ohne SSL Zertifikat lassen!
9. HTML (Auszeichnungssprache / Programmiersprache)
Bei der Hypertext Markup Language (HTML) handelt es sich um eine Auszeichnungssprache (bzw. Programmiersprache). Diese Auszeichnungssprache ist grundsätzlich für Maschinen lesbar und wird dafür genutzt, um Texte und sonstige Daten einer Internetpräsenz zu gliedern und zu formatieren.
HTML gilt als die bekannteste Auszeichnungssprache und stellt deshalb auch die Hauptsprache das Internets dar. Wer sich die eigene Internetpräsenz selbst programmieren möchte, sollte somit über HTML-Kenntnisse verfügen.
Warum ist eine Website wichtig?
Für die meisten Unternehmer:innen steht wohl außer Frage, dass eine Website für Unternehmen heutzutage unabdingbar ist. Aber worin genau liegen eigentlich die Vorteile einer Website für KMU (kleine und mittlere Unternehmen)? Wir stellen dir die 4 wichtigsten Vorzüge vor:
1. Online gefunden werden
Die Mehrheit der Konsument:innen informiert sich zunächst im Internet, bevor sie eine Kaufentscheidung trifft. Du tust dir also einen großen Gefallen damit, wenn du deinen potenziellen Kund:innen die Gelegenheit bietest, dein Unternehmen im Internet zu finden. Und genau hierfür ist eine professionelle Firmenwebsite, die auf die Bedürfnisse deiner Zielgruppe ausgerichtet ist, der Schlüssel.
Achte aber unbedingt darauf, dass deine Website suchmaschinenoptimiert ist. Nur so stellst du sicher, dass dein Unternehmen in den Suchergebnisseiten von Google eine Top-Platzierung hat!
2. Kund:innen Kontaktmöglichkeit bieten
Hin und wieder haben Kund:innen einfach das Bedürfnis, mit dir in Kontakt zu treten. Sei es, um eine Frage zu den Zahlungsmöglichkeiten zu klären oder um sich darüber zu informieren, ob du ein bestimmtes Produkt vorrätig hast, oder weil sie einfach eine grundsätzliche Frage zu deinen verschiedenen Angeboten haben.
Wie dem auch sei, mit einer Website erleichterst du deiner Kundschaft diese Kontaktaufnahme, da dort idealerweise deine Telefonnummer sowie E-Mail-Adresse angegeben ist und auch mittels Kontaktformular unkompliziert eine Nachricht an dich versendet werden kann.
3. Unternehmensimage pflegen
Deine Website bietet dir darüber hinaus auch die Möglichkeit, gezielt Einfluss darauf zu nehmen, wie dein Unternehmen von Konsument:innen wahrgenommen wird. Denn dein Unternehmensimage hängt sehr stark davon ab, wie deine Website aussieht.
Indem du also strategisch an den verschiedenen Stellschrauben deiner Website (z. B. Design oder Inhalte wie Blogartikel) drehst, kannst du die Beliebtheit deines Unternehmens steigern – und folglich deine Umsätze.
4. Online Geld verdienen
Nicht zuletzt gibt deine Website dir die Möglichkeit, dein Geschäft zu erweitern. Führst du beispielsweise einen kleinen Spielzeug-Laden, der nur mäßig gut besucht ist, so kannst du deine Umsätze dadurch steigern, dass du deine Produkte zusätzlich auf deiner Website anbietest.
Oder bietest du eine körpernahe Dienstleistung an, ist es ratsam, die Terminbuchung im Internet (mittels eCommerce-System) zu ermöglichen. So kann auch dein Unternehmen von der Entwicklung profitieren, dass immer mehr Menschen bevorzugen, ihre Käufe online zu tätigen.
Tipp: Bei Herold findest du ein einfach zu bedienendes Online Buchungstool, mir dem du dich auf Websites, bei Google, Facebook & Instagram buchbar machst.
Aufbau einer Website
Eine Website für das eigene Unternehmen zu haben, ist allerdings nur die halbe Miete. Immerhin stellt deine Firmenwebsite so etwas wie dein digitales Schaufenster dar. Du musst dort entsprechend für eine gewisse Ordnung sorgen, willst du User:innen innerhalb eines kurzen Augenblicks – mehr Zeit hast du meist nicht – von dir und deinem Unternehmen überzeugen.
Halte dich hierfür am besten an übliche Website-Strukturen! Denn mit diesen sind deine Kund:innenen bereits vertraut und können sich deshalb auch auf deiner Website schnell und mühelos zurechtfinden.

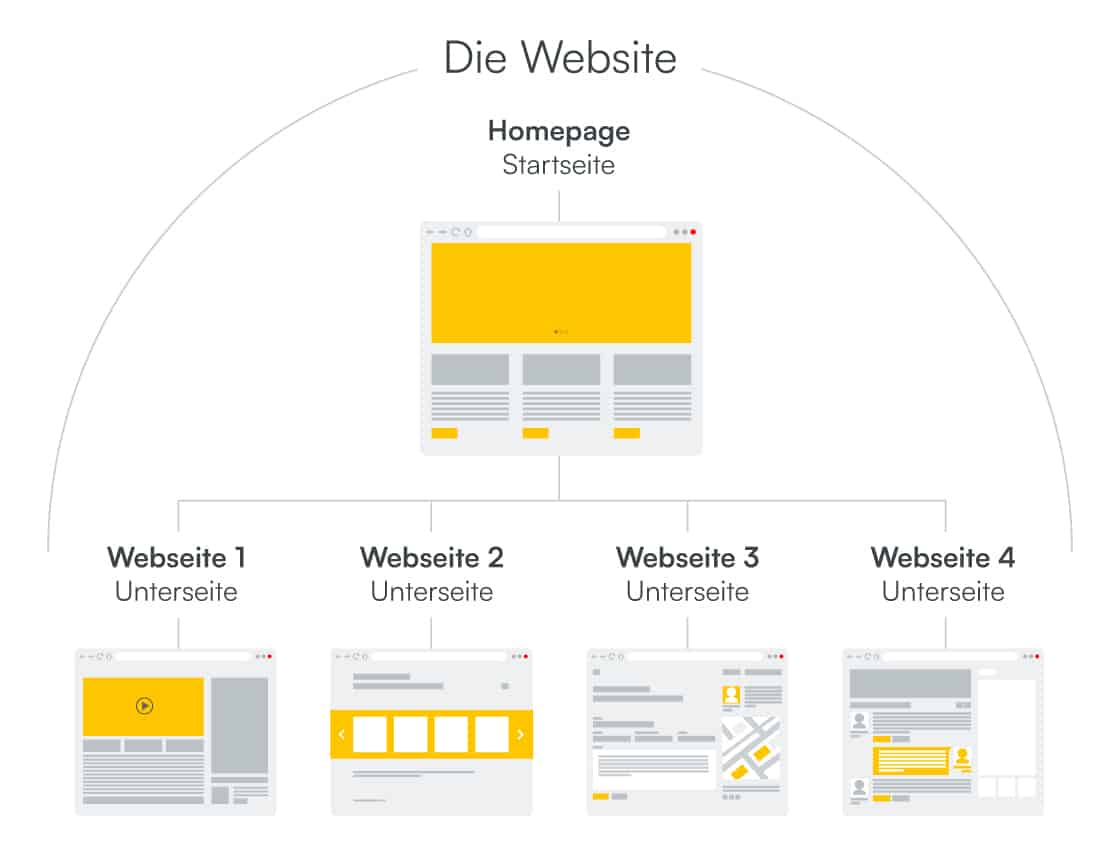
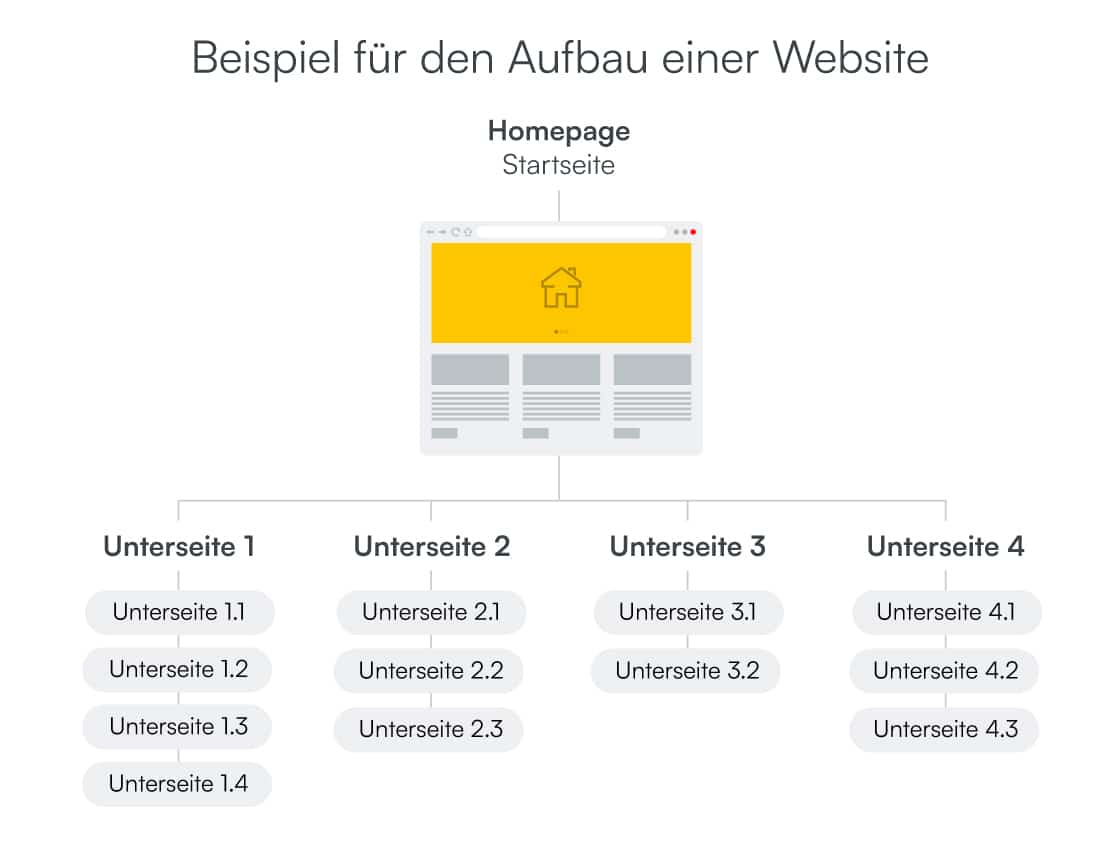
Website mit Baumstruktur
Die meisten Websites weisen eine sogenannte Baumstruktur auf (siehe Grafik), bei der alle Website-Inhalte nach Themen und Unterthemen (und Unterunterthemen usw.) sortiert sind. An oberster Stelle dieser Struktur steht deine Homepage. Sie ist der Dreh- und Angelpunkt, dem alle anderen Seiten untergeordnet sind. Deine Website kann also wie folgt aufgebaut sein:
- Homepage (z. B. Handyshop)
- Unterseite 1 (Dienstleistungen)
- Unterseite 1.1 (An- und Verkauf)
- Unterseite 1.2 (Handy-Verträge)
- Unterseite 1.3 (Handyreparatur)
- Unterseite 2 (Produkte)
- Unterseite 2.1 (Neue Handys)
- Unterseite 2.2 (Gebrauchte Handys)
- Unterseite 2.3 (Handyzubehör)
- Unterseite 2.4 (Tablets)
- Unterseite 3 (Über uns)
- Unterseite 3.1 (Unternehmensphilosophie)
- Unterseite 3.2 (Team)
- Unterseite 3.3 (Kontakt)
- Unterseite 1 (Dienstleistungen)
Website als One-Pager
Wie bereits erwähnt, gibt es auch Websites, bei denen auf solch eine verzweigte Struktur verzichtet wird: die One-Pager. Diese bestehen in der Tat nur aus einer einzigen Seite, was aber nicht heißt, dass die Organisation der Inhalte hier keine Rolle mehr spielt. Auch hier gibt es einen exemplarischen Aufbau, an den du dich deiner Kundschaft zuliebe halten solltest:
Die Seite sollte durch verschiedene Überschriften, in der Regel von H1 (übergeordnet) zu H3 (untergeordnet), strukturiert sein. Die Hauptüberschrift (H1), der sogenannte Header, steht an oberster Stelle deiner Website.
Darauf folgt ein Content-Bereich mit verschiedenen H2- und H3-Überschriften sowie den dazugehörigen Inhalten (z. B. Webtexte, Bilder oder Videos). Ein wichtiges Element stellt hier der Navigations-Button dar. Dieser sollte immer sichtbar sein (entweder in der Sidebar oder oben im Bild).
Ganz unten auf der Seite sollte stets ein Footer (deshalb auch der Name, in dem das englische Wort Fuß steckt) vorhanden sein, der sowohl deine Kontaktdaten als auch das (gesetzlich vorgeschriebene) Impressum beinhaltet.
13 Kriterien: Was macht eine gute Website aus?
Damit du bei deinem Webprojekt weißt, worauf du bei deiner Website unbedingt achten solltest, haben wir dir eine Checkliste mit den 13 wichtigsten Kriterien für eine gute Website zusammengestellt. Weist deine Website alle Qualitätsmerkmale auf, kannst du davon ausgehen, dass deine Website up-to-date ist und somit den höchsten Ansprüchen gerecht wird. Doch was macht eine gute Website aus?
#1 Sicherheit
Priorität #1: Achte auf deine Sicherheit! So unterschiedlich Websites auch aussehen mögen, an einer Sache gibt es nichts zu rütteln: der SSL-Verschlüsselung.
Bei dieser Verschlüsselungsmethode handelt es sich um ein Kommunikationsprotokoll, welches sicherstellt, dass deine Daten während der Übertragung vor fremden Zugriffen geschützt sind. Ob deine Website über eine SSL-Verschlüsselung verfügt, erkennst du an dem „https“ vor deiner Domain.
#2 Knackige Internetadresse
Knackig? Genau! Denn ob ein Domainname der passende für deine Unternehmenswebsite ist, hängt von verschiedenen Faktoren ab:
Deine Internetadresse (bzw. URL „Uniform Resource Locator) sollte entweder deinen Firmennamen beinhalten oder zu erkennen geben, in welcher Branche dein Unternehmen einzuordnen ist.
Dennoch sollte deine Webadresse kurz und einprägsam sein – nie länger als 20 Zeichen. Auch sollten keine Fremdwörter oder Zahlen enthalten sein.
#3 Schnelligkeit
Geduld ist unter Internetnutzern leider Mangelware. Lädt deine Website die relevanten Inhalte nicht innerhalb weniger Sekunden, hast du deine große Chance vertan. Deine User:innen springen ab und gehen zur Konkurrenz. Sorge also unbedingt für eine schnelle Ladezeit! Sie zählt zu den wichtigsten Faktoren einer erfolgreichen Website.
#4 Anpassbarkeit
Eine Website, die in erster Linie für den Computer-Desktop entworfen wurde, entspricht längst nicht mehr dem Standard. Denn mittlerweile werden die meisten Website-Zugriffe über das Smartphone getätigt.
„Responsives Webdesign“ lautet hier das Zauberwort! Deine Website sollte sich also einerseits für die Nutzung am Smartphone eignen, gleichzeitig jedoch auf allen anderen Gerätetypen (z. B. Tablet) funktionieren.
#5 Harmonie im Design
Schön muss sie sein, deine Website! Eh klar, oder? Liegt Schönheit auch im Auge des Betrachters, so gibt es doch einige Regeln, die du tunlichst beachten solltest:
Nur mal eben hier die Farbe ändern und da den Schrifttyp? Meist keine gute Idee. Denn ob Kund:innen deine Website als ansprechend empfinden – oder eben nicht -, hängt oft von den kleinen und belanglos wirkenden Entscheidungen ab. Gerade Laien unterschätzen derartige Basteleien an der eigenen Website. Achte also stets auf ein harmonisches Design!
#6 Nutzerfreundlichkeit
Oft auch als „Usability“ bezeichnet, entscheidet die Nutzerfreundlichkeit deiner Website darüber, wie einfach sich Besucher:innen auf ihr zurechtfinden.
Ziel sollte immer ein intuitives Webdesign sein, sodass sich auch Nutzer:innen ohne Internetkenntnisse „wie von selbst“ durch deine Website klicken können. Eine minimalistische Struktur und eine übersichtliche Navigation mit hilfreichen Menüpunkten legen hierfür den Grundstein.
#7 Klare Inhalte
Die Besucher:innen deiner Website sollten auf den ersten Blick verstehen, was bei dir Sache ist! Soll heißen:
Stell unmissverständlich klar, welche Produkte oder Dienstleistungen du anbietest. Und kommuniziere immer auch den Mehrwert für deine Kund:innen:
Was haben sie von dem Produkt? Inwiefern löst es ein Problem? Hierfür lohnt es sich, ein sehr genaues Bild von der eigenen Zielgruppe zu haben, denn nur so kannst du auf die wirklichen Bedürfnisse deiner Kundschaft Bezug nehmen. Und das bewirkt wahre Wunder!
#8 Kontakt- und Interaktionsmöglichkeiten (z. B. Kontaktseite)
Eine gute Website lädt üblicherweise dazu ein, mit dir in Kontakt zu treten. Um deinen Website-Besucher:innen dies zu ermöglichen, sollten entsprechende Kontaktpunkte vorhanden sein:
Ein Kontaktformular, das direkt ins Auge springt und einfach zu bedienen ist, Call-to-Action-Buttons, die zur Kontaktaufnahme einladen, und sogenannte Chat-Bots sind besonders beliebt.
Der Klassiker ist jedoch die eigens dafür eingerichtete Kontaktseite. User:innen sollten auf deiner Kontaktseite alle wichtigen Kontaktdaten (z. B. Adresse, Telefonnummer, E-Mail-Adresse etc.) ohne Probleme finden können.
#9 Suchmaschinenoptimierung (SEO)
Eine Website ohne Suchmaschinenoptimierung (SEO) ist wie ein Auto ohne Benzin. Vielleicht ganz nett zu haben, aber sich für das Fahren eignen? Leider nein. Denn was bringt eine Firmenwebsite, die man nicht in den Suchergebnisseiten von Google findet?
Sorge also dafür, dass Suchmaschinen einen Wert in deiner Website sehen. Denn dann brauchen User:innen lediglich einen relevanten Begriff ins Suchfeld eintippen und deine Website wird direkt auf den Top-Positionen ausgespielt.
Wie du das schaffst? Indem du die Inhalte deiner Website auf alle branchenrelevanten Keywords hin suchmaschinenoptimierst. Und genau an dieser Stelle kommt das nächste Kriterium ins Spiel…
#10 Contents
Indem du auf deiner Website regelmäßig neue Inhalte (= Contents) wie z. B. Blogartikel veröffentlichst, hast du die Möglichkeit, die Welt von deinem Expertenwissen zu überzeugen.
Dadurch schaffst du aber nicht nur Vertrauen in dein Unternehmen, sondern nutzt auch die Gelegenheit, Google von der Relevanz deiner Website zu überzeugen. Produziere für ein besseres Google Ranking also Webtexte, die inhaltlich hochwertig sind, von dir fortlaufend optimiert werden und zugleich die relevanten Keywords (= mögliche Suchbegriffe) deiner Branche bedienen.
Lesetipp: Rund um Contents haben wir zwei hilfreiche Artikel für dich verfasst:
#11 Aktualität
Die Qualität deiner Website hängt auch von der Aktualität der Inhalte ab. Sind die Informationen stets auf dem neuesten Stand, fühlen sich Nutzer:innen dazu animiert, deine Website immer wieder aufzusuchen, um sich zu informieren.
Doch nicht nur auf der inhaltlichen Ebene (z. B. Kontaktinformationen, Öffnungszeiten, Bilder etc.) sollte deine Website immer up to date sein. Auch solltest du die Verlinkungen regelmäßig prüfen und gegebenenfalls die defekten Links entfernen.
#12 Barrierefreiheit
Zugegeben – ein Aspekt, an den man oft erst denkt, wenn man selbst betroffen ist: die Barrierefreiheit. Gemeint ist hiermit die Zugänglichkeit von Websites und Webanwendungen, die sich also auch für sehbehinderte und gehörlose Menschen eignen.
Hierzu zählen z. B. die sogenannten ALT-Texte, also die groben Beschreibungen zu Bildern, Videos oder Grafiken, die normalerweise nicht angezeigt werden. Spezielle Anwendungen können diese vorlesen, um sie auch Menschen mit eingeschränkter Sicht zugänglich zu machen. Auch wirkt sich eine barrierefreie Website positiv auf das Google-Ranking aus.
Schon gewusst? Bei der Barrierefreiheit von Websites hat sich 2025 durch ein neues Gesetz einiges geändert. Alles dazu erfährst du in unserem Artikel „Barrierefreie Websites„.
#13 Impressum (Achtung: Impressumspflicht!)
Nicht zuletzt sollte deine Website über ein Impressum verfügen, da jeder Website-Anbieter aufgrund der Impressumspflicht gesetzlich dazu verpflichtet ist. Es gilt also Impressumspflicht!
Dein Impressum sollte auf jeden Fall die folgenden Angaben enthalten: Name bzw. Firma und Wohnort bzw. Sitz (Niederlassung) des Medieninhabers sowie den Unternehmensgegenstand. Ab einer gewissen Größe der Website müssen noch weitere Angaben gemacht werden.
In einem weiteren Artikel haben wir dir alles Wichtige zum Impressum und anderen wichtigen Website Rechtstexten zusammengefasst.
Weitere Artikel

Du willst einen eigenen Blog für dein Unternehmen erstellen oder einen Blog auf deiner Website […]

Was macht eine gute Website aus? Wir zeigen dir 9 Aspekte, die deine Internetpräsenz fit […]

Hast du dich als Coach selbstständig gemacht? Dann ist ein professioneller Internetauftritt entscheidend für deinen […]